Nudges
Boost conversions by placing nudges along a user's journey in the app, without writing a line of code.

Nudges are of two types
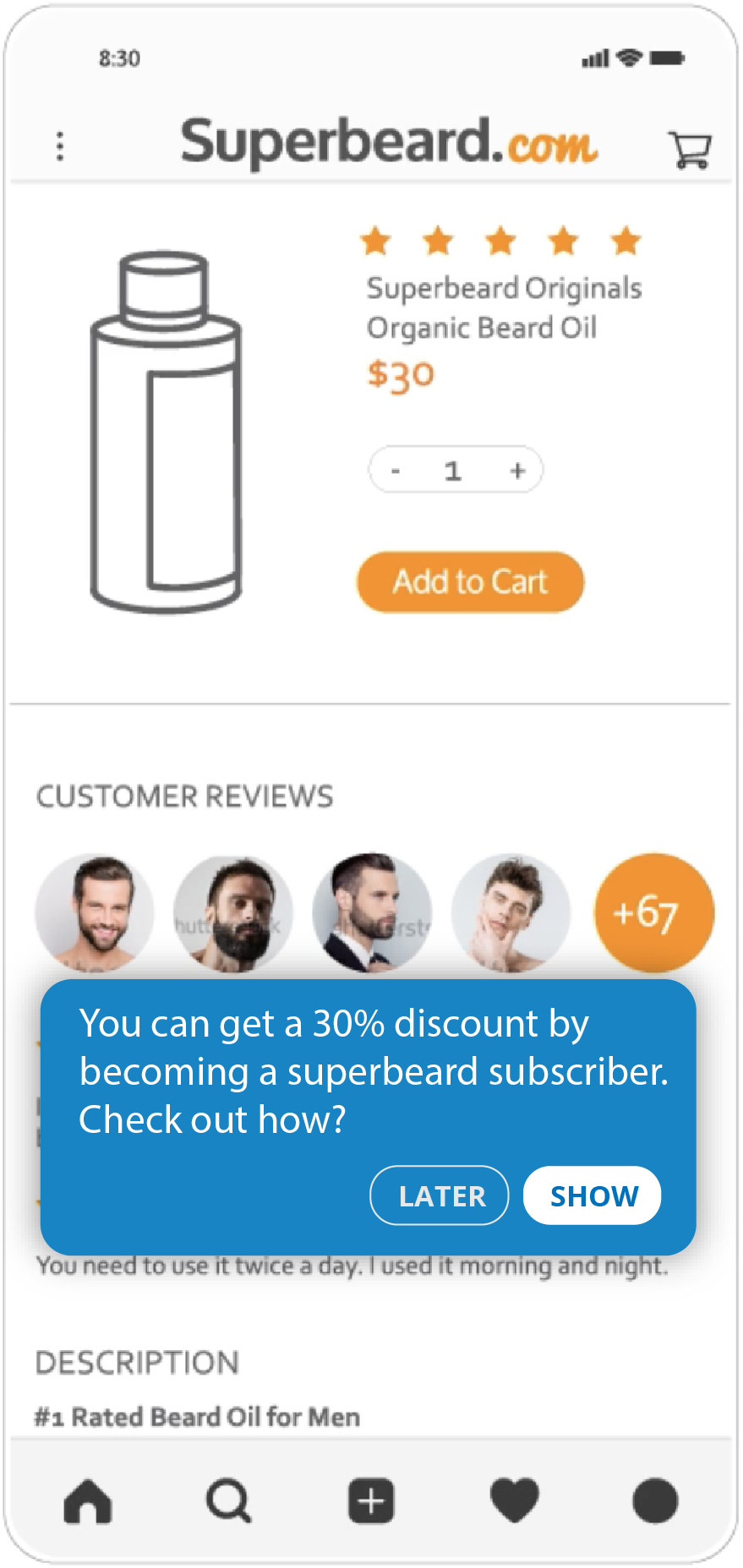
Display Nudges
of existing product experiences.

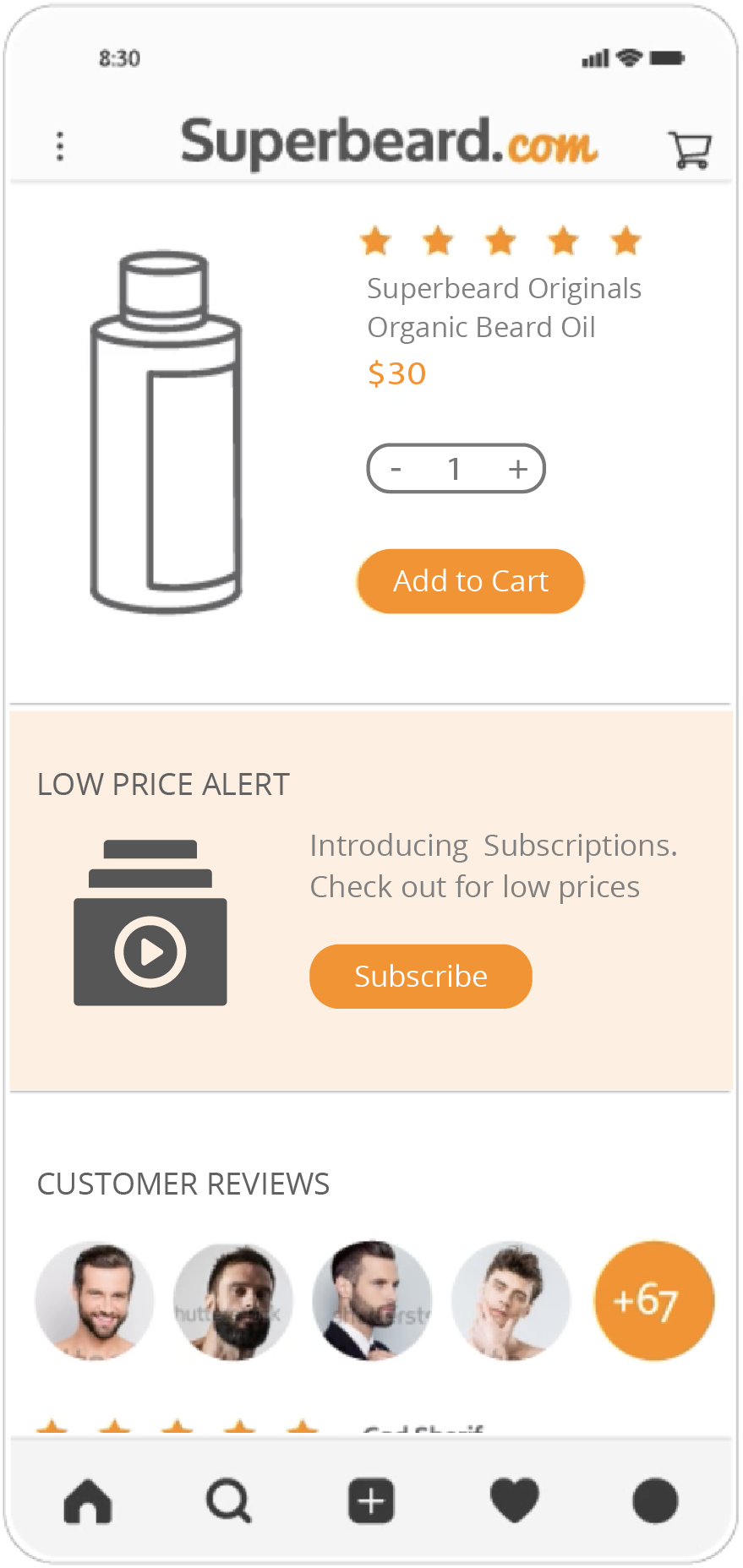
Native Nudges
native product experiences.

Nudge Catalog
Nudges are hyper-contextual
The context of the user’s journey should match the content of the nudge.
Feature #1
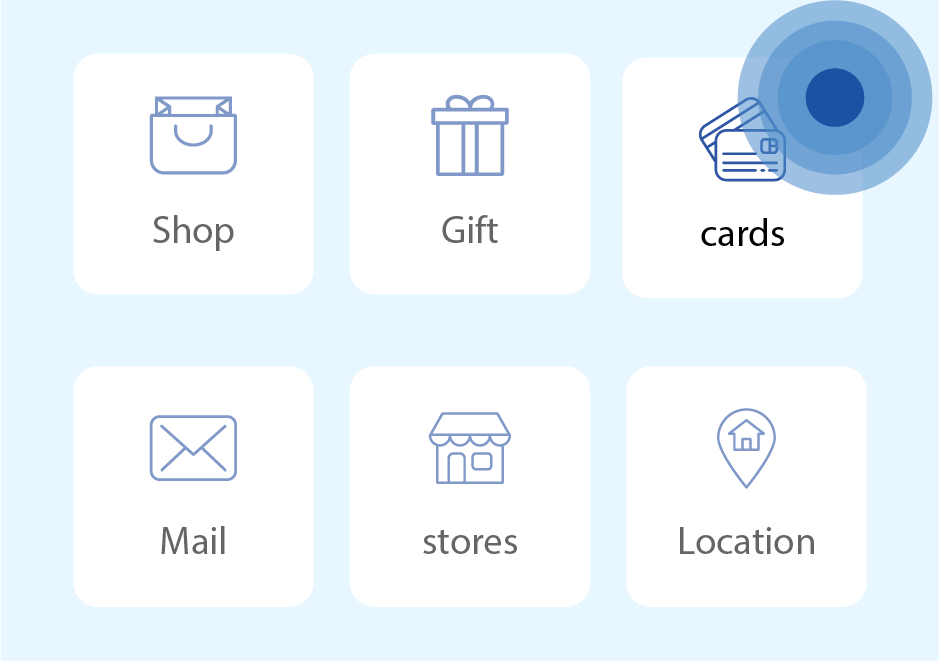
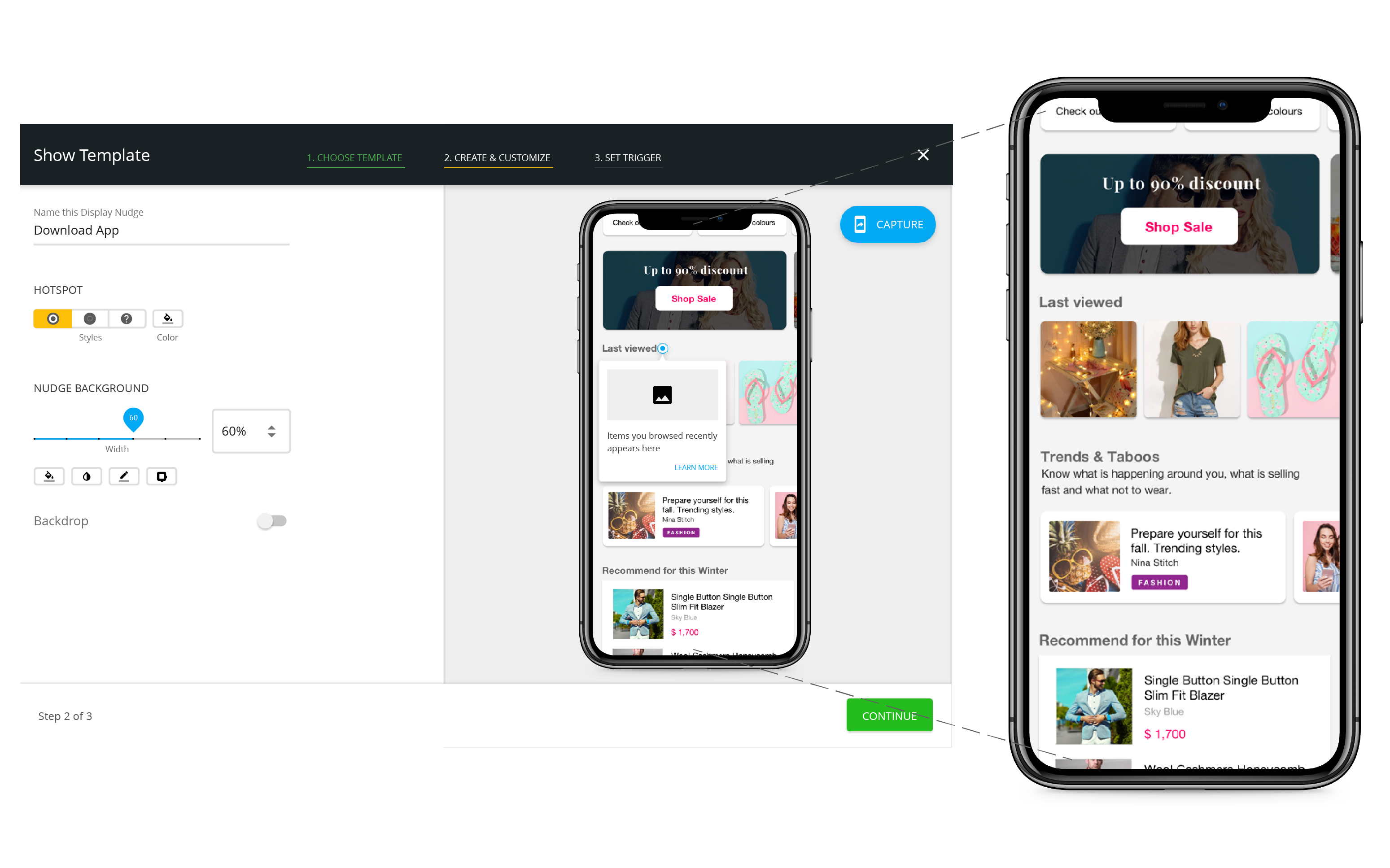
Absolute and Relative Positioning
Position Nudges exactly where you want within your app. Enabled through a simple point-and-click functionality that requires zero code. Anchor Hotpots and Tooltips relative to a feature, text or button.
Feature #2
Brand Customization
Customize, control and curate the look and feel of Onboarding Display Nudges. Ensure that Nudges match brand color, font type, and more.
Feature #3
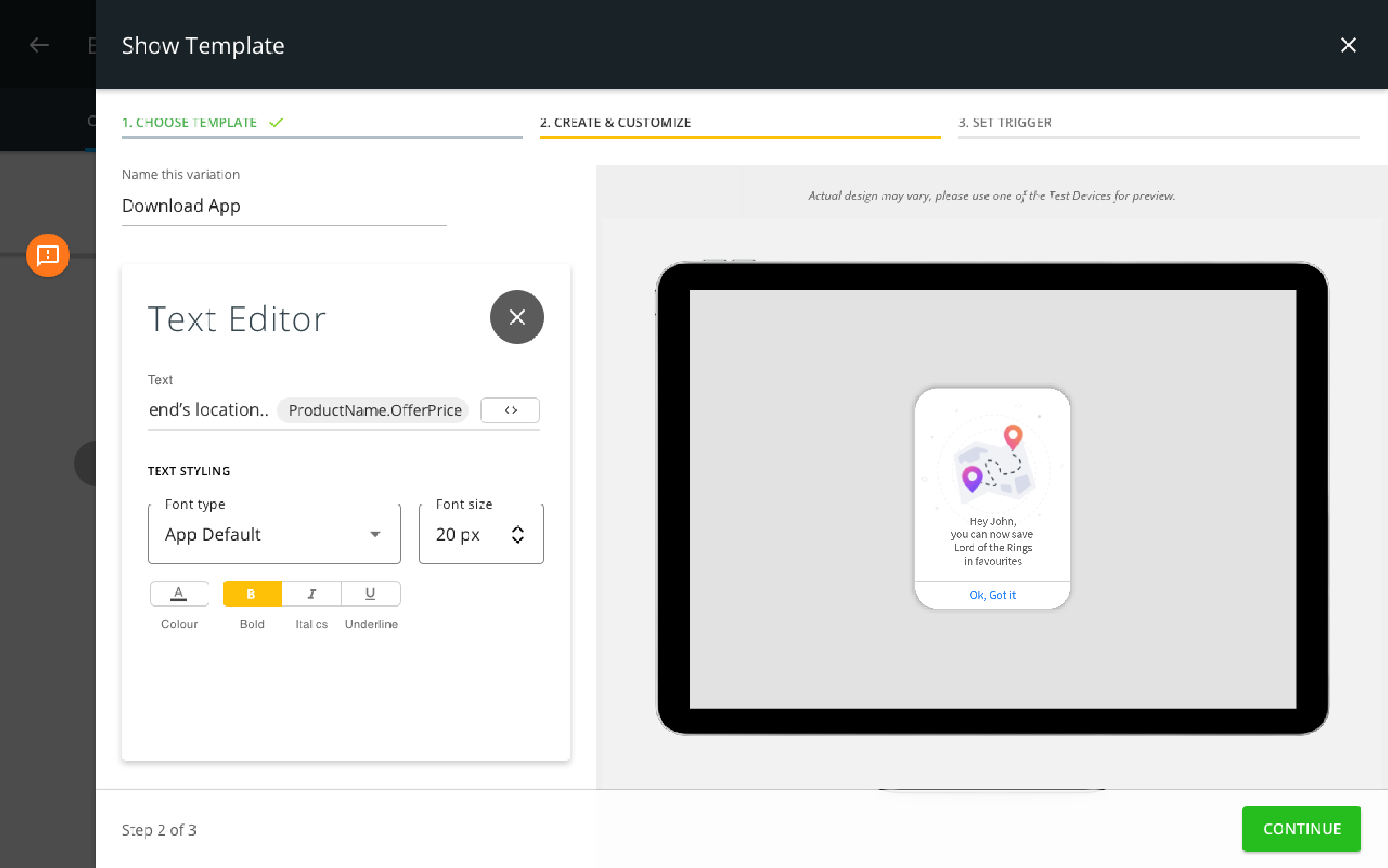
Hyper-personal Nudges
Pull user data from your app and analytics providers, like name, gender, loyalty points, location and more, to create a highly personalized Nudge. For example, you can say, “Hey [John], you have [30] points to go before you become a Gold Member!”
Feature #4
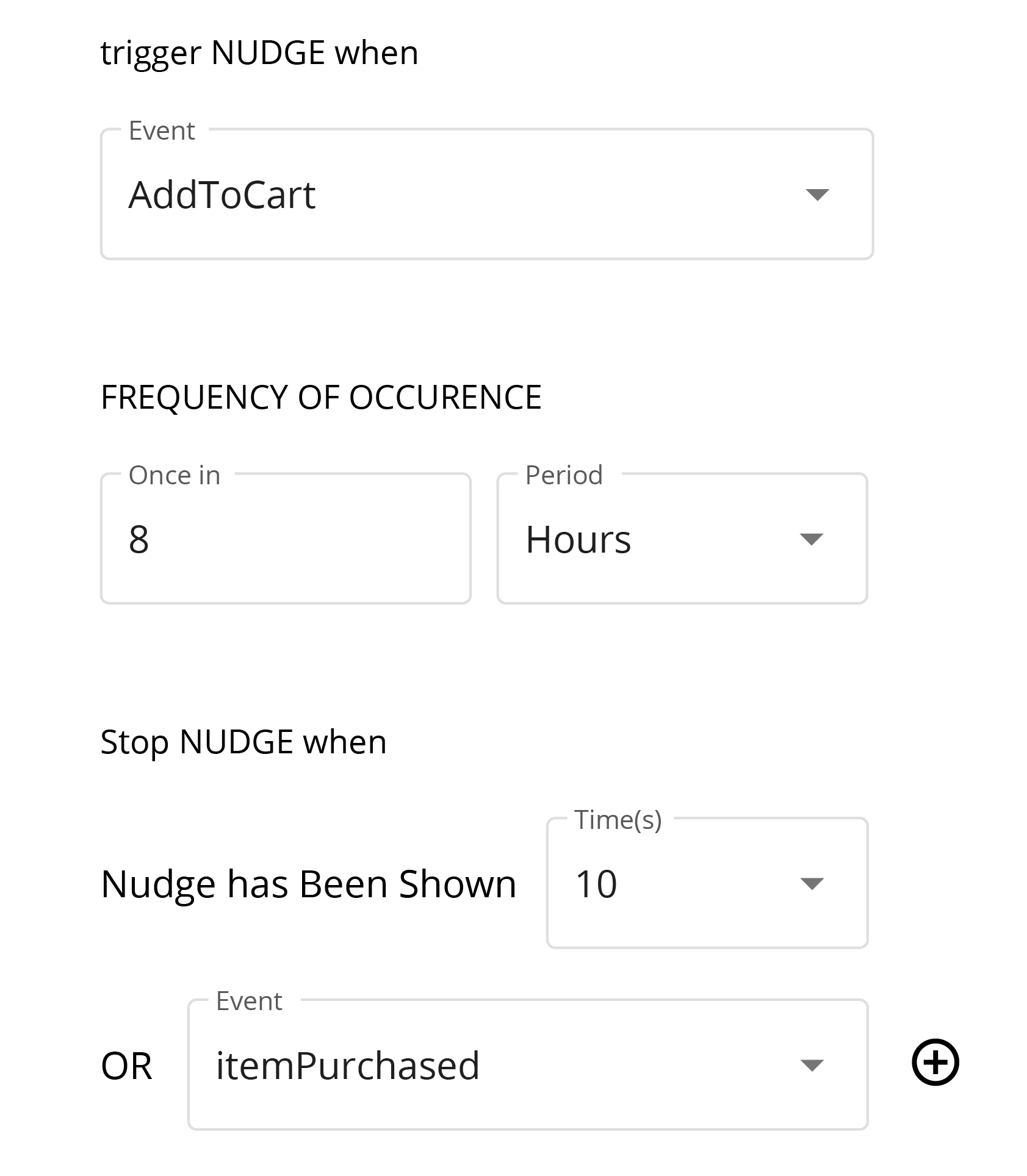
Triggers and exit conditions
Use data from your app to determine what event triggers the nudge. Set logic as to how often the nudge is shown for a given user and until which user event.
Feature #5
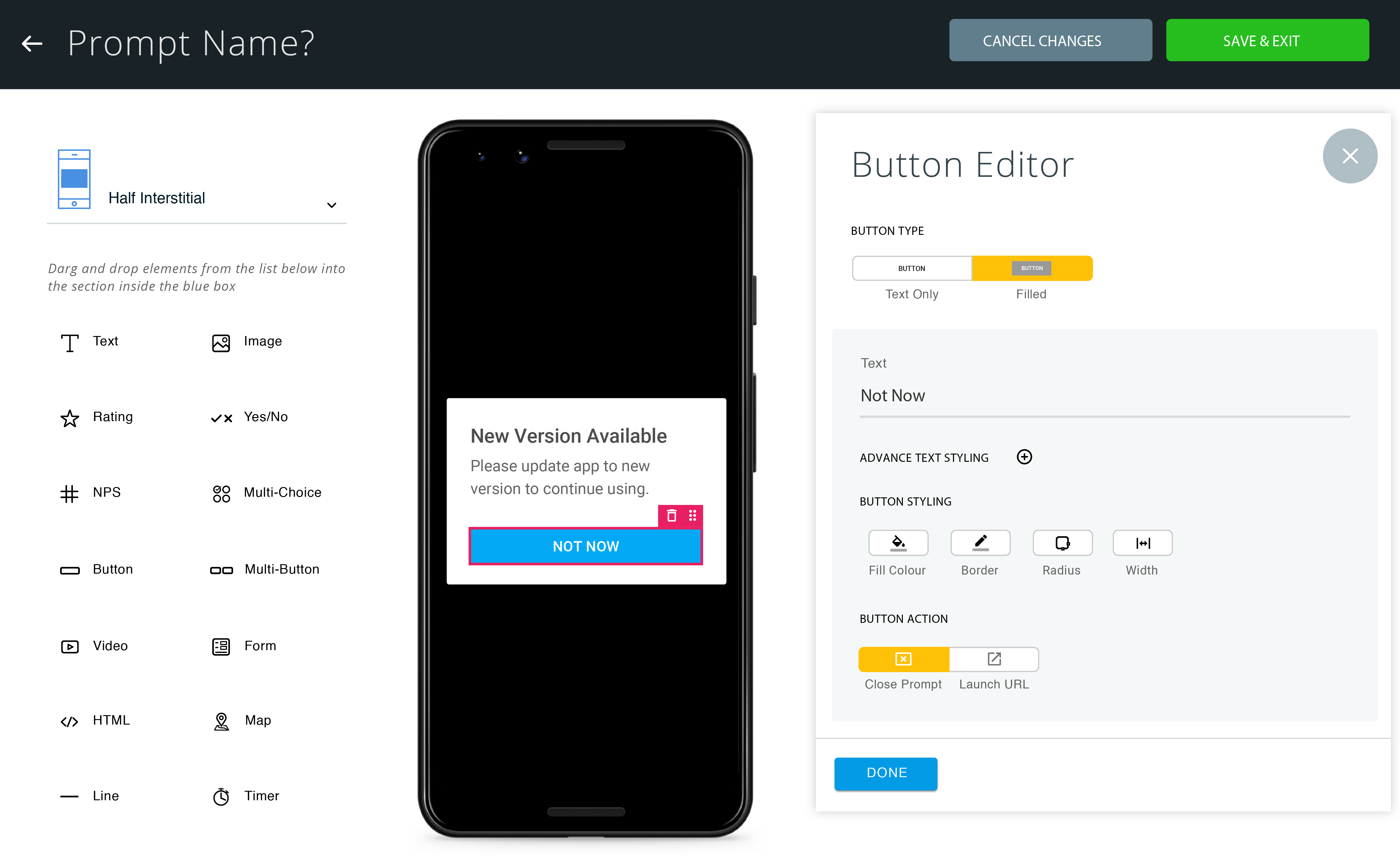
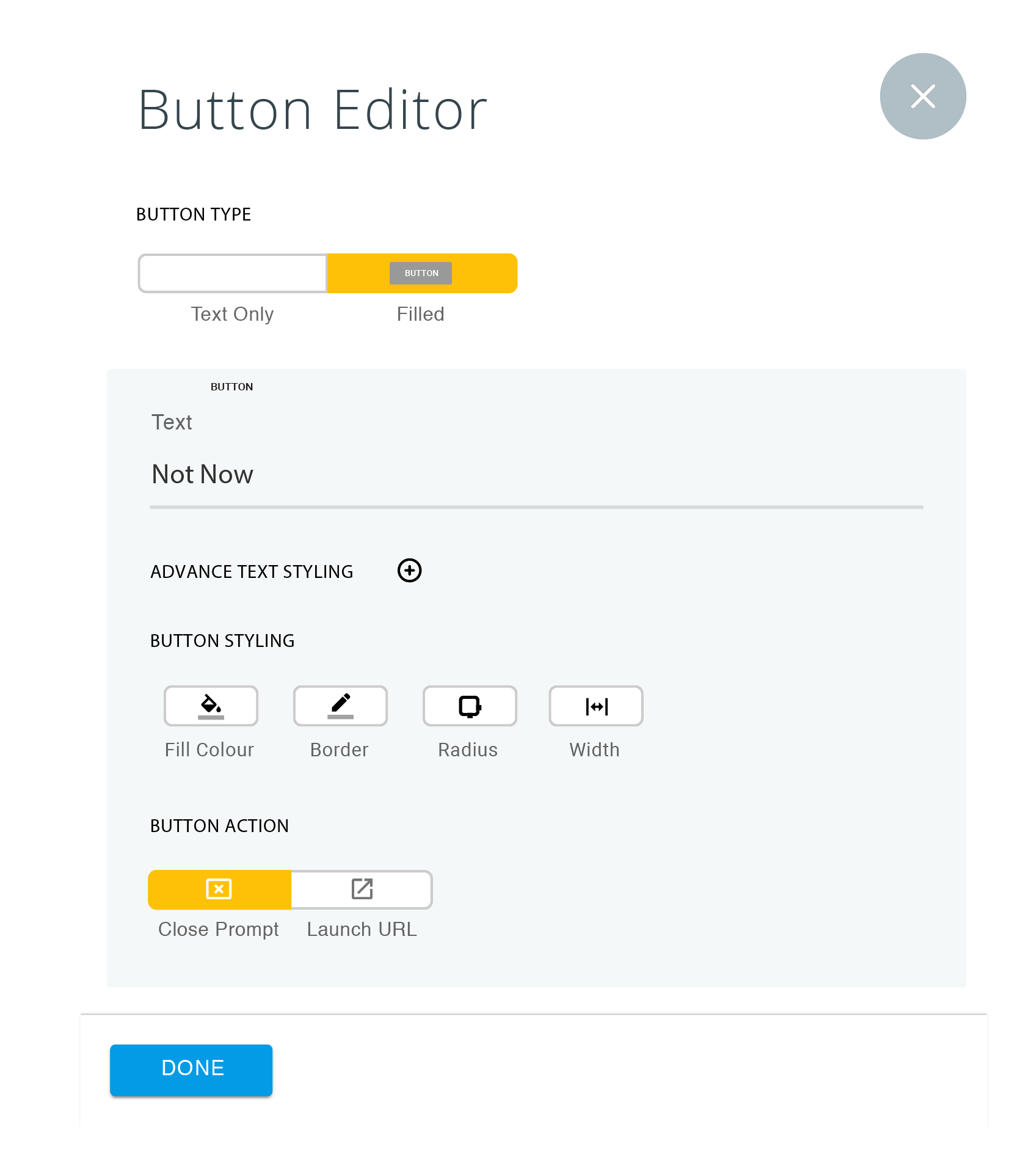
Custom CTAs
After interacting with a Nudge, send users to the desired destination of choice, whether that’s the default state or a different page. You can also trigger existing, native functionality and flows like subscription flows, loyalty program flows, cross-selling and more.
Feature #6
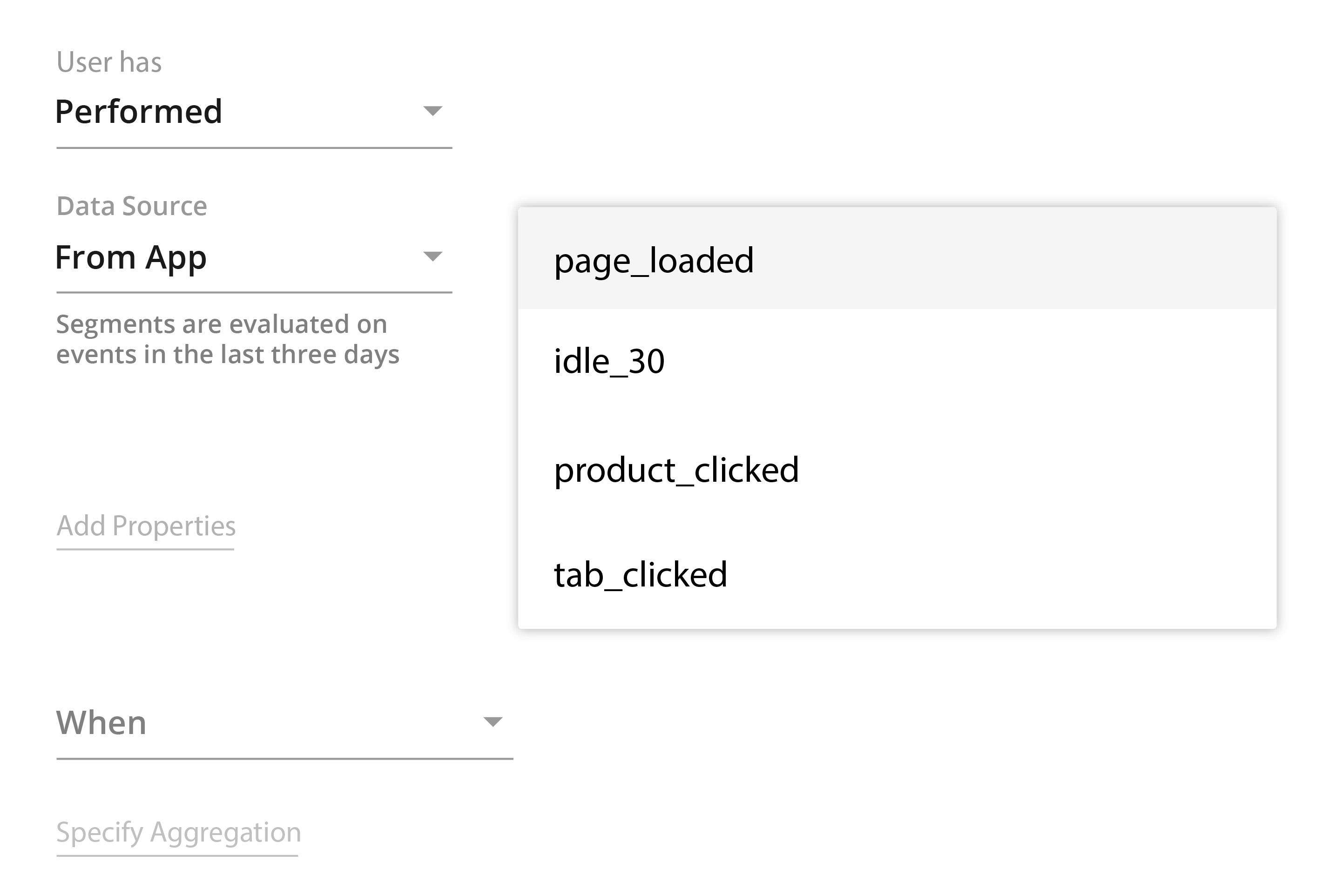
Create Segments
Connect data present in your analytics platforms to create granular user context from a simple form based interface. No APIs, no code. All nudges are made hyper-contextual.
Feature #7
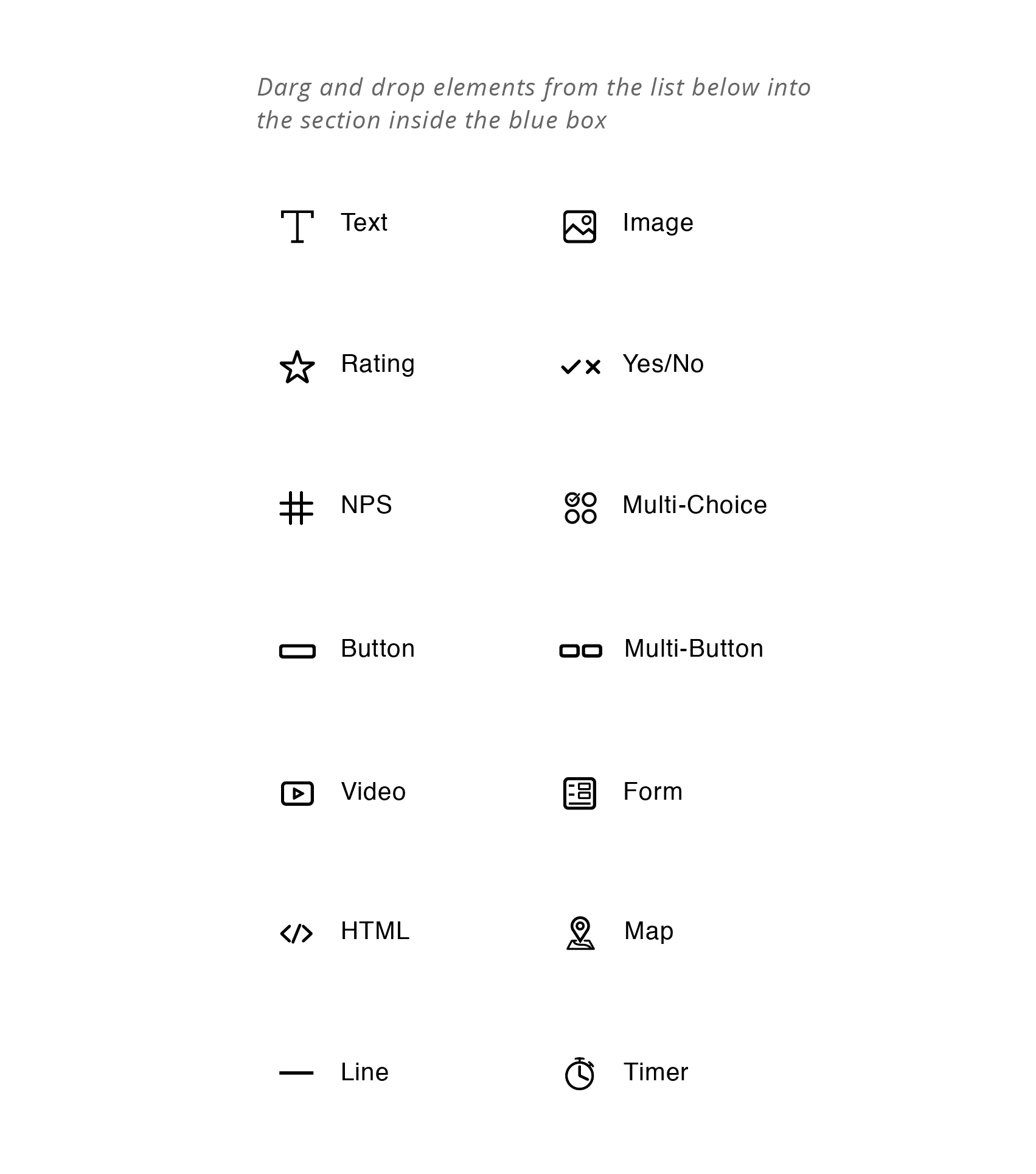
Customized widgets
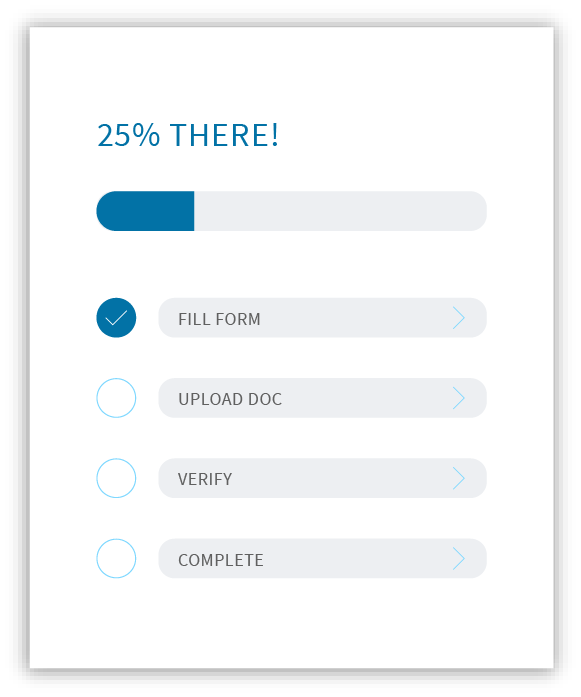
Text, Media, Progress bars, checklists, scratch cards, CTAs can be dragged and dropped to create complex nudge.