User Onboarding and Activation
Flatten out your retention curve by creating custom onboarding and activation campaigns with no code.



Who:
New Users from Fall
Acquisition Campaign
When:
First App Open
Where:
Homescreen
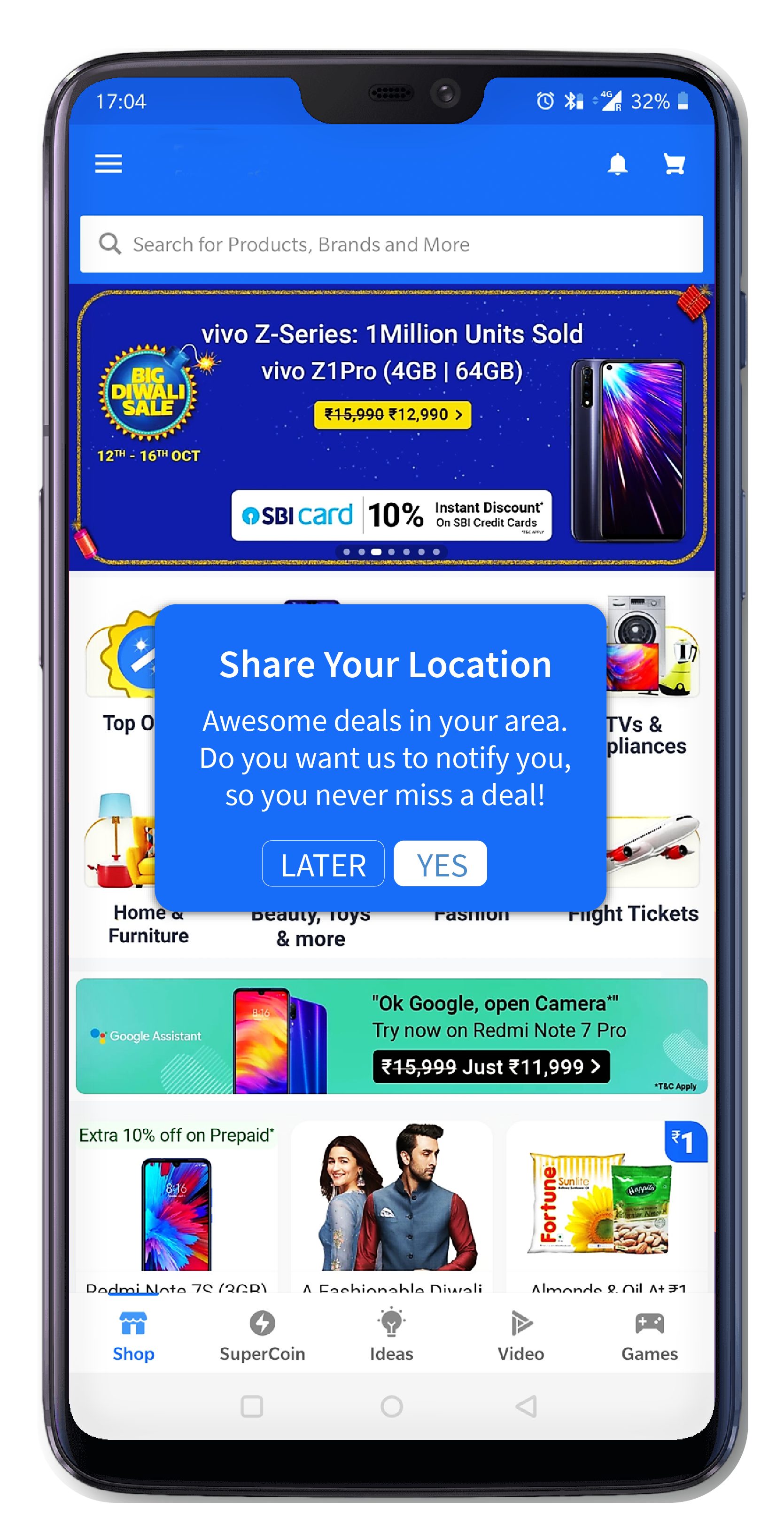
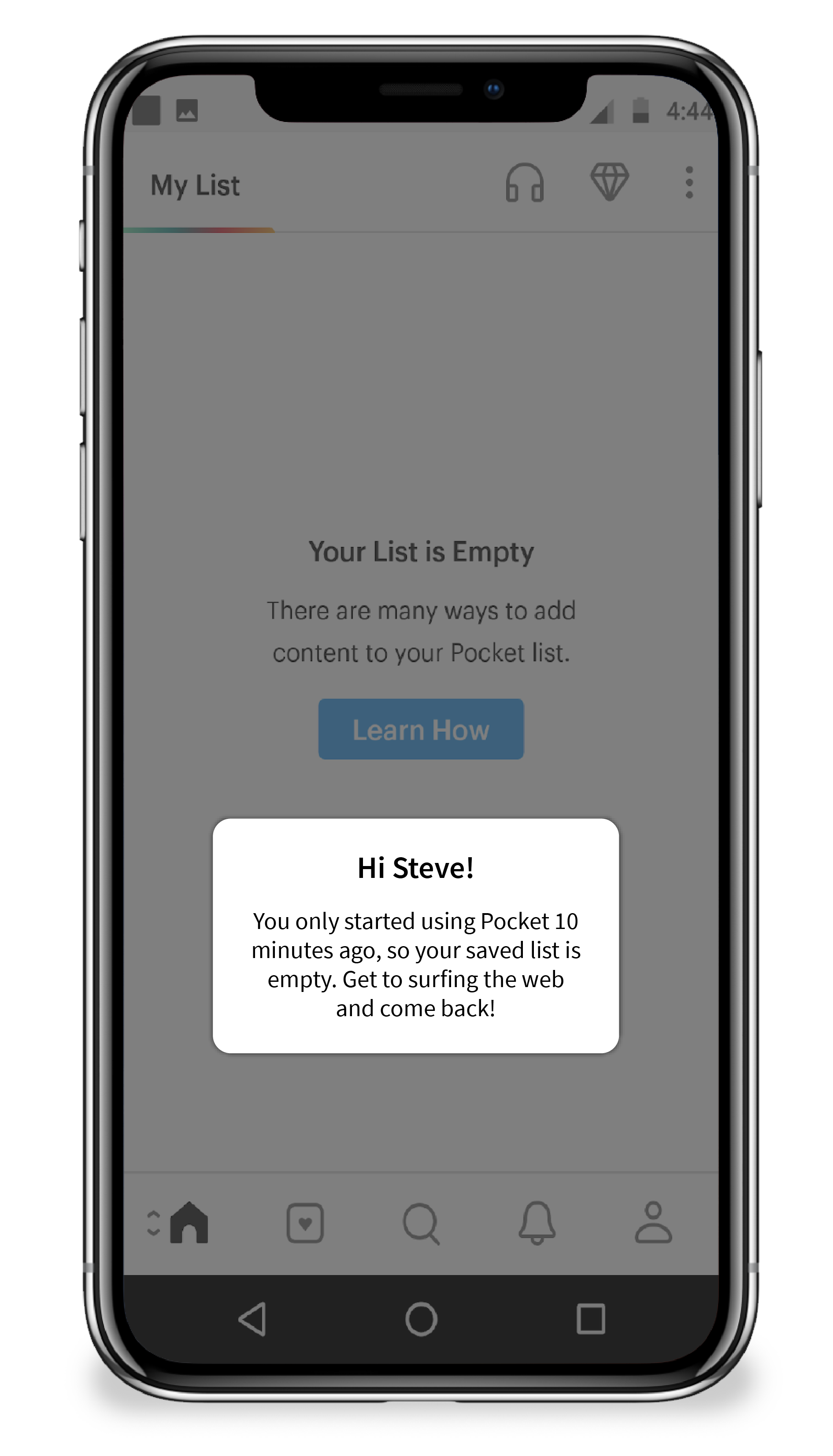
Display Nudges:
Custom Message


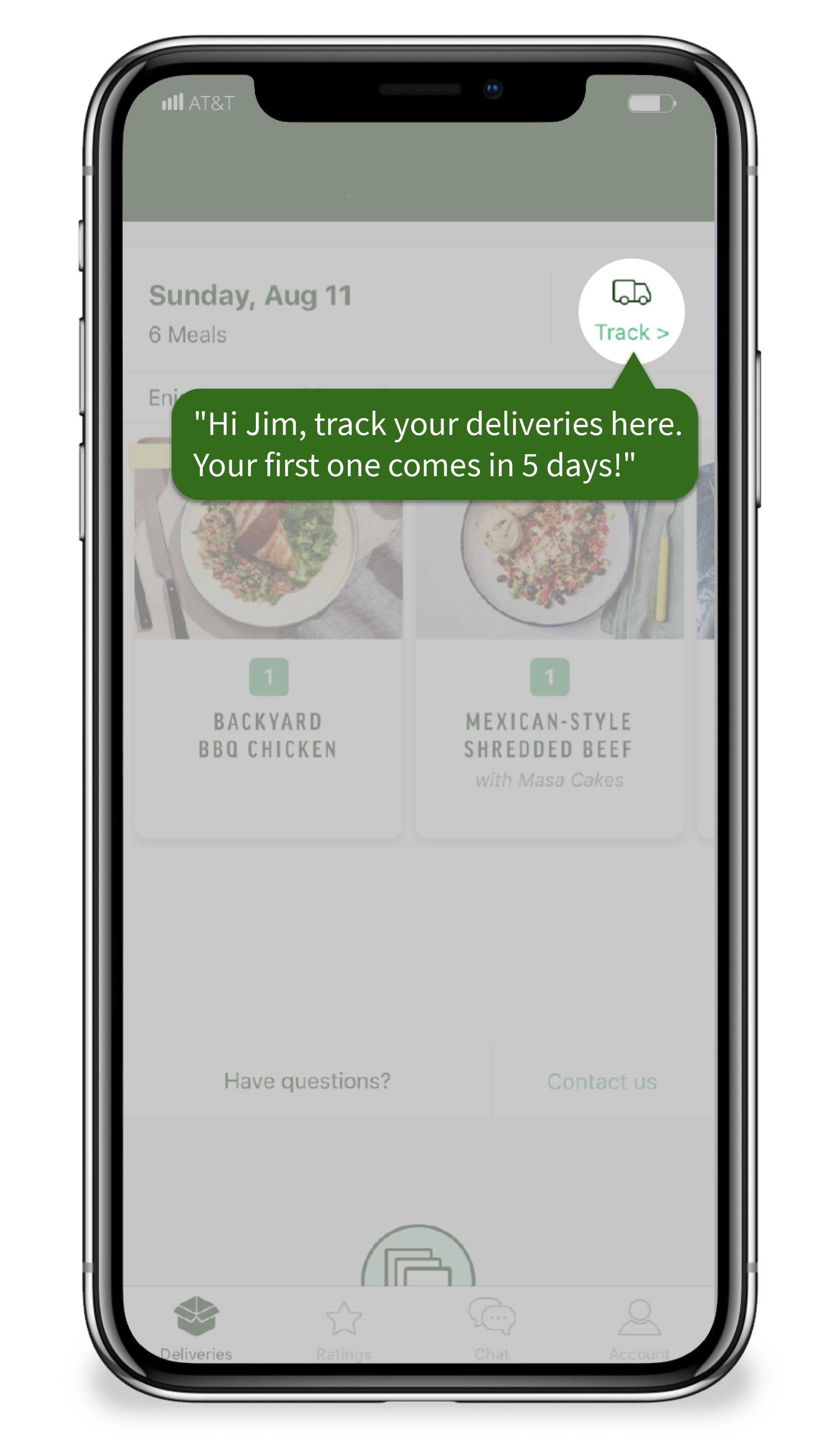
Who:
All New Users on
iOS
When:
After users complete
account creation
Where:
Homescreen
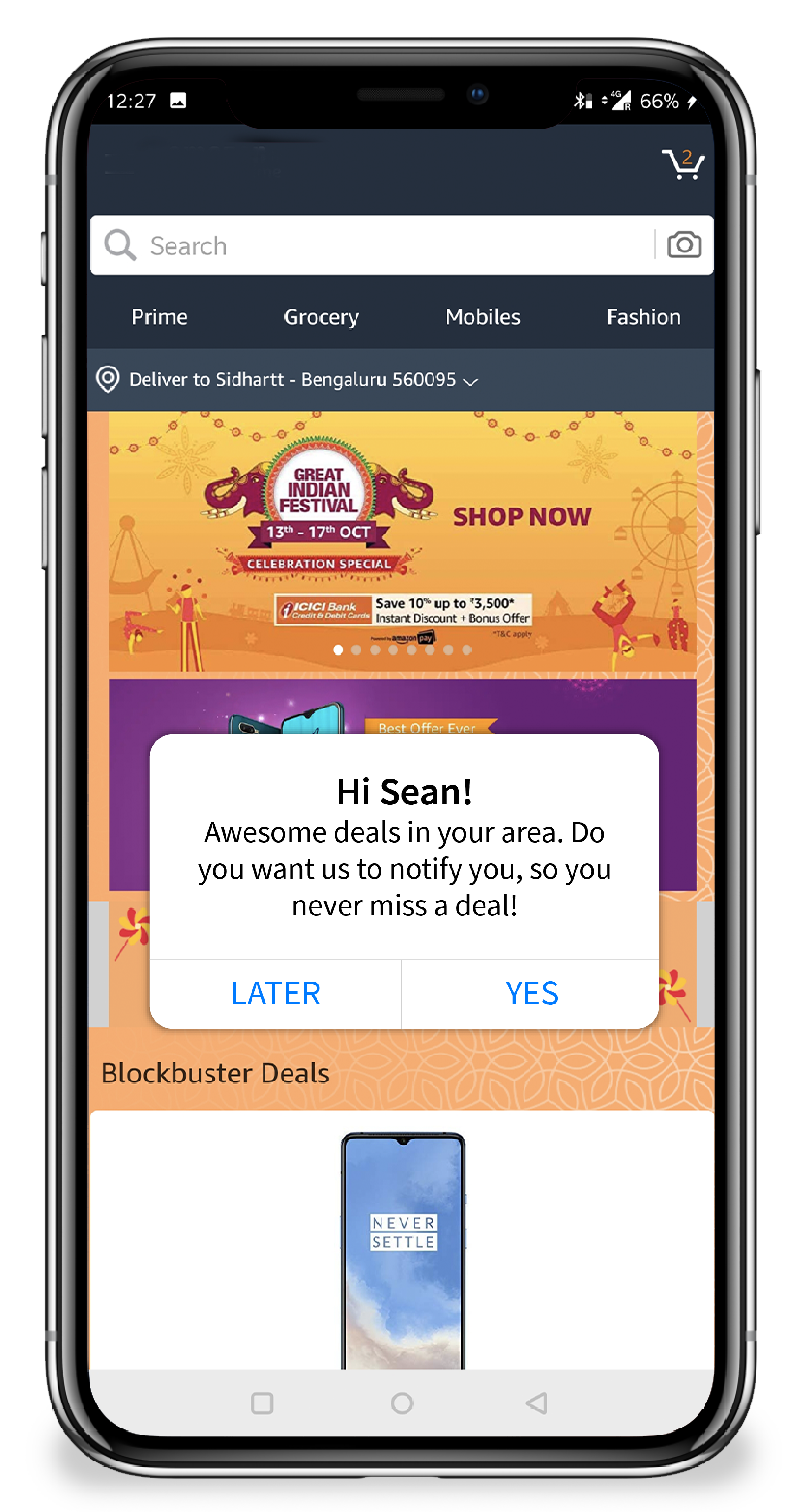
Display Nudges:
Beacon


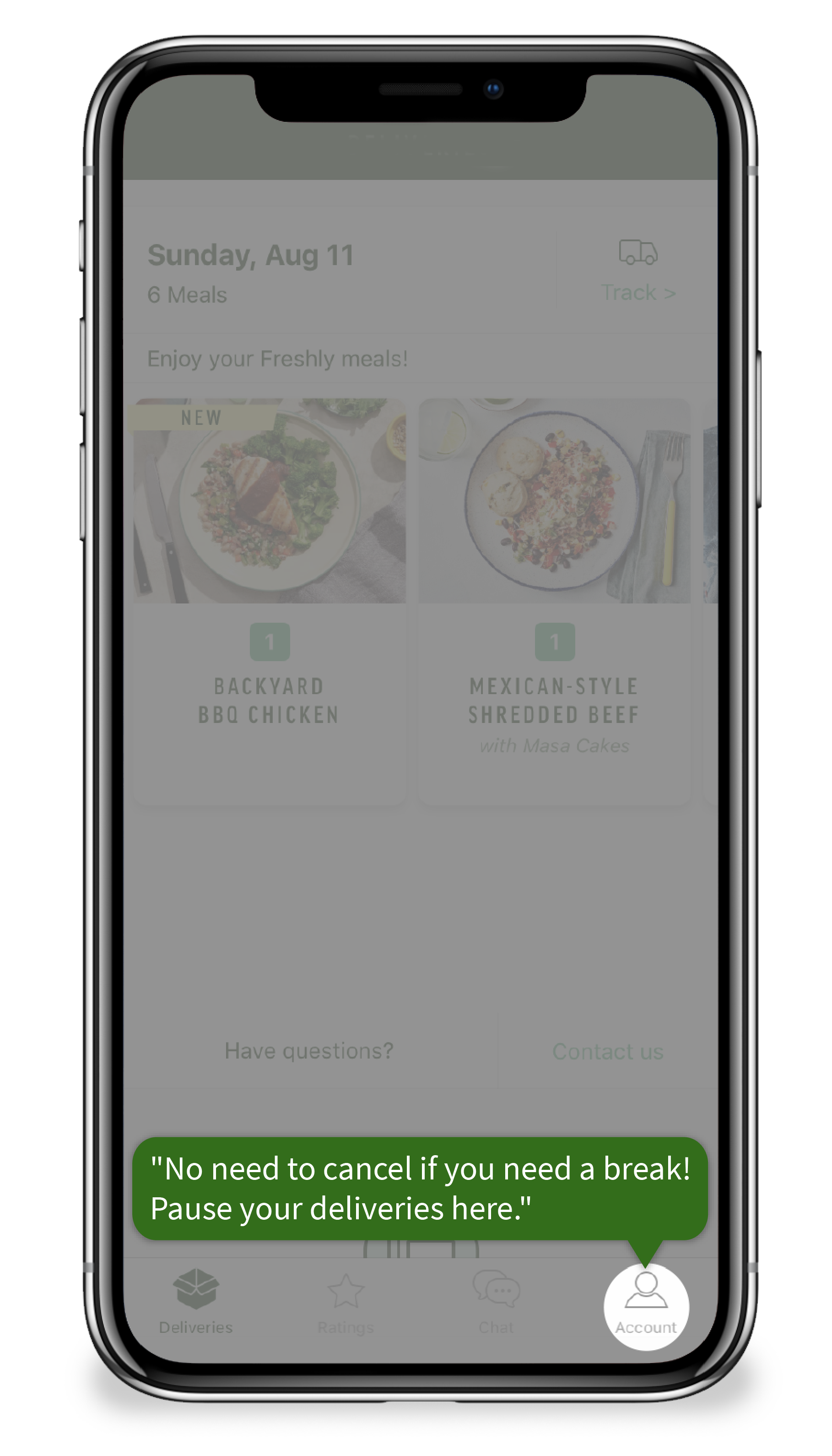
Who:
All New Users
oniOS
When:
After users complete
account creation
Where:
Homescreen, Account
Management page
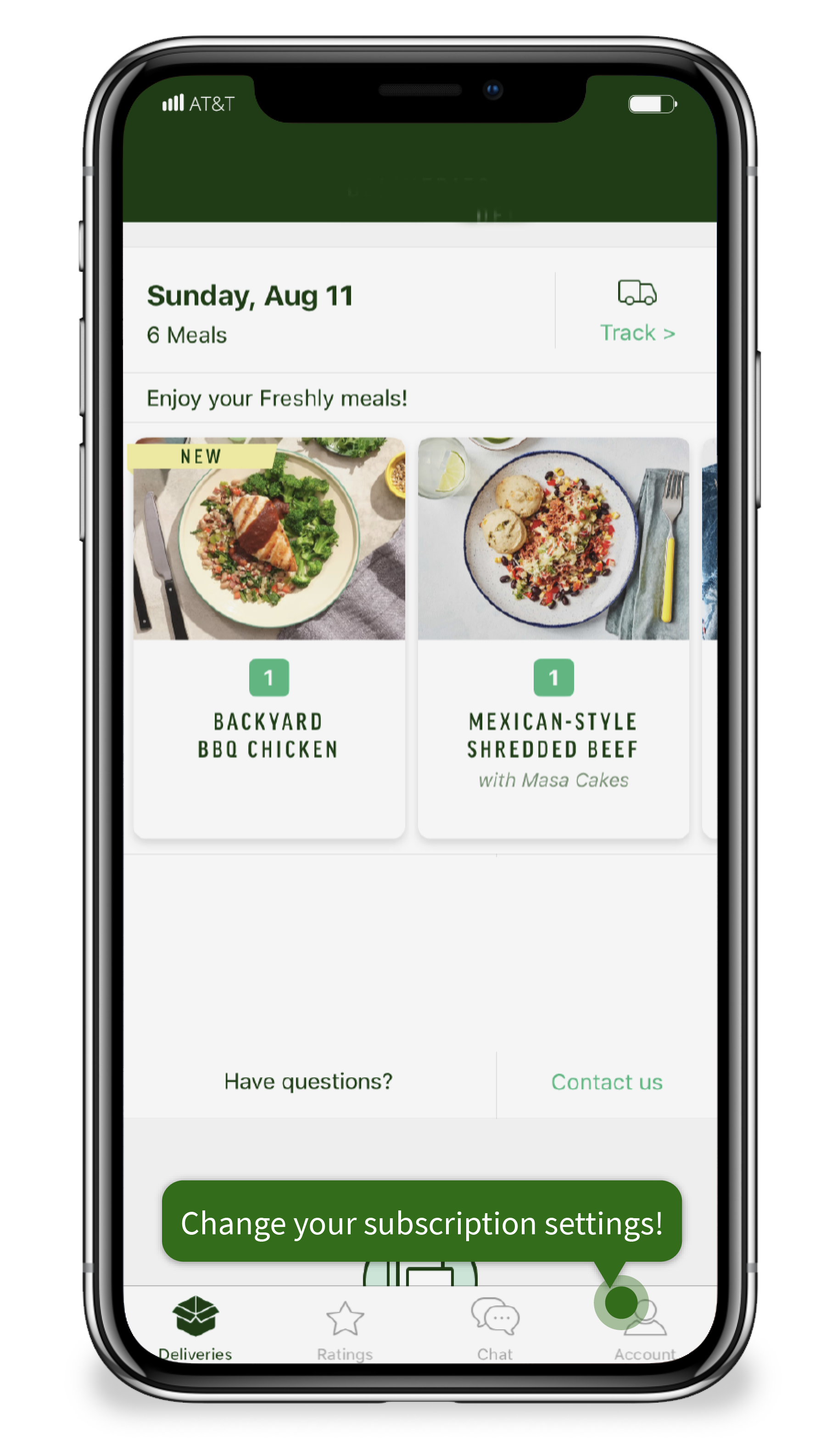
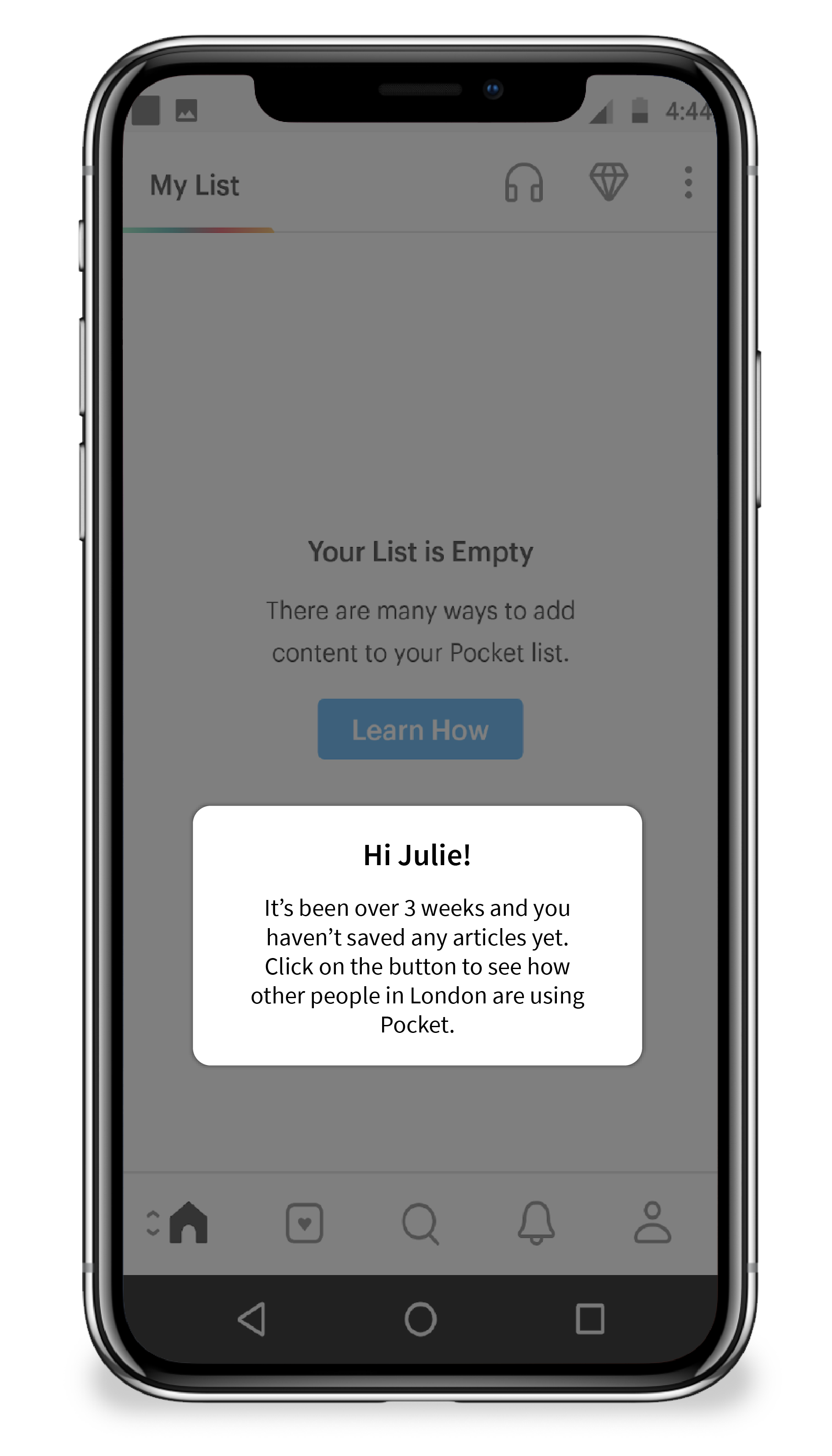
Display Nudges:
Spotlight


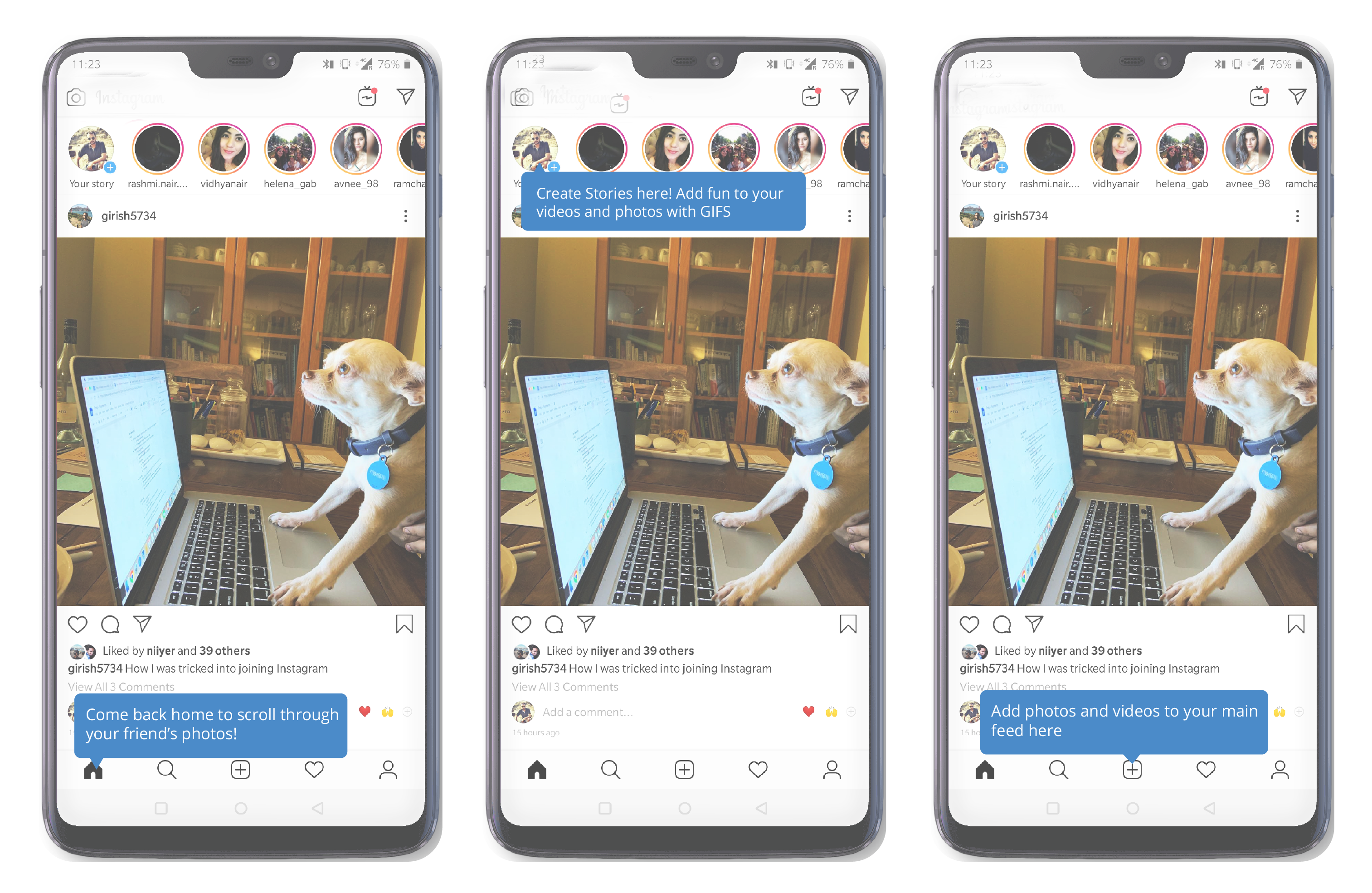
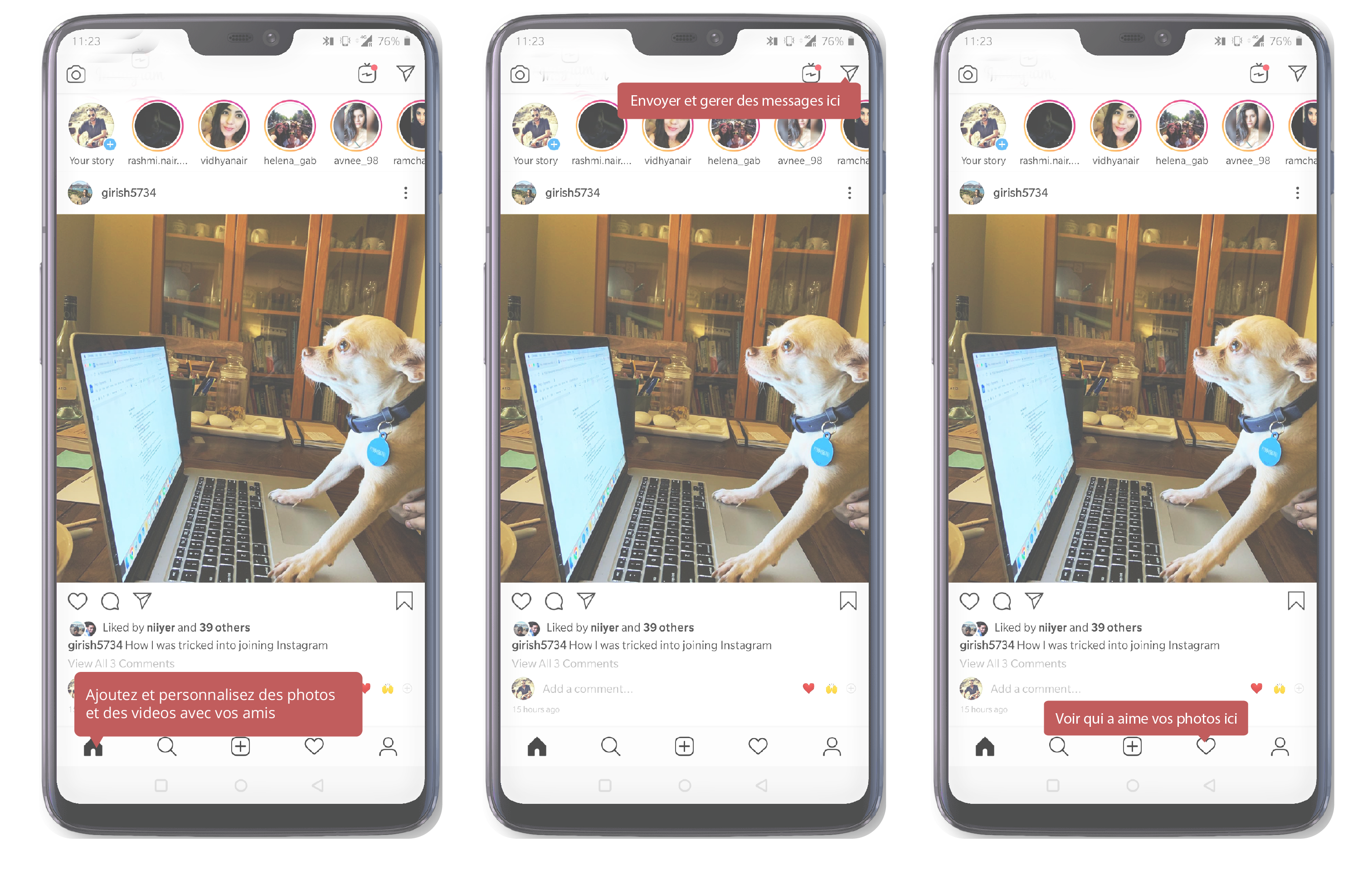
Who:
All New Users on
iOS in the USA &
in France
When:
All new users on
app open, prior to
posting 1st photo
Where:
Homescreen
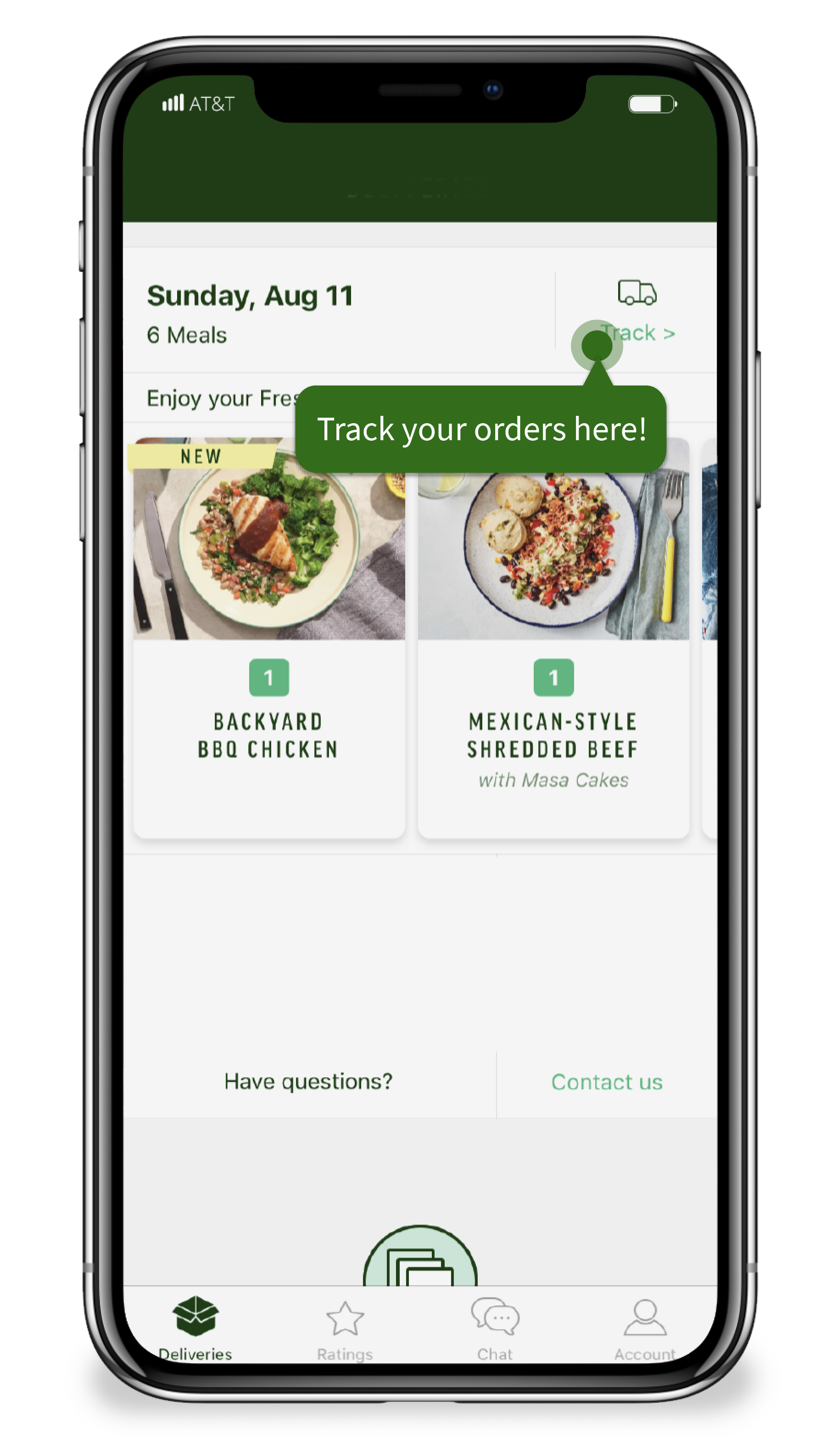
Display Nudges:
Spotlight

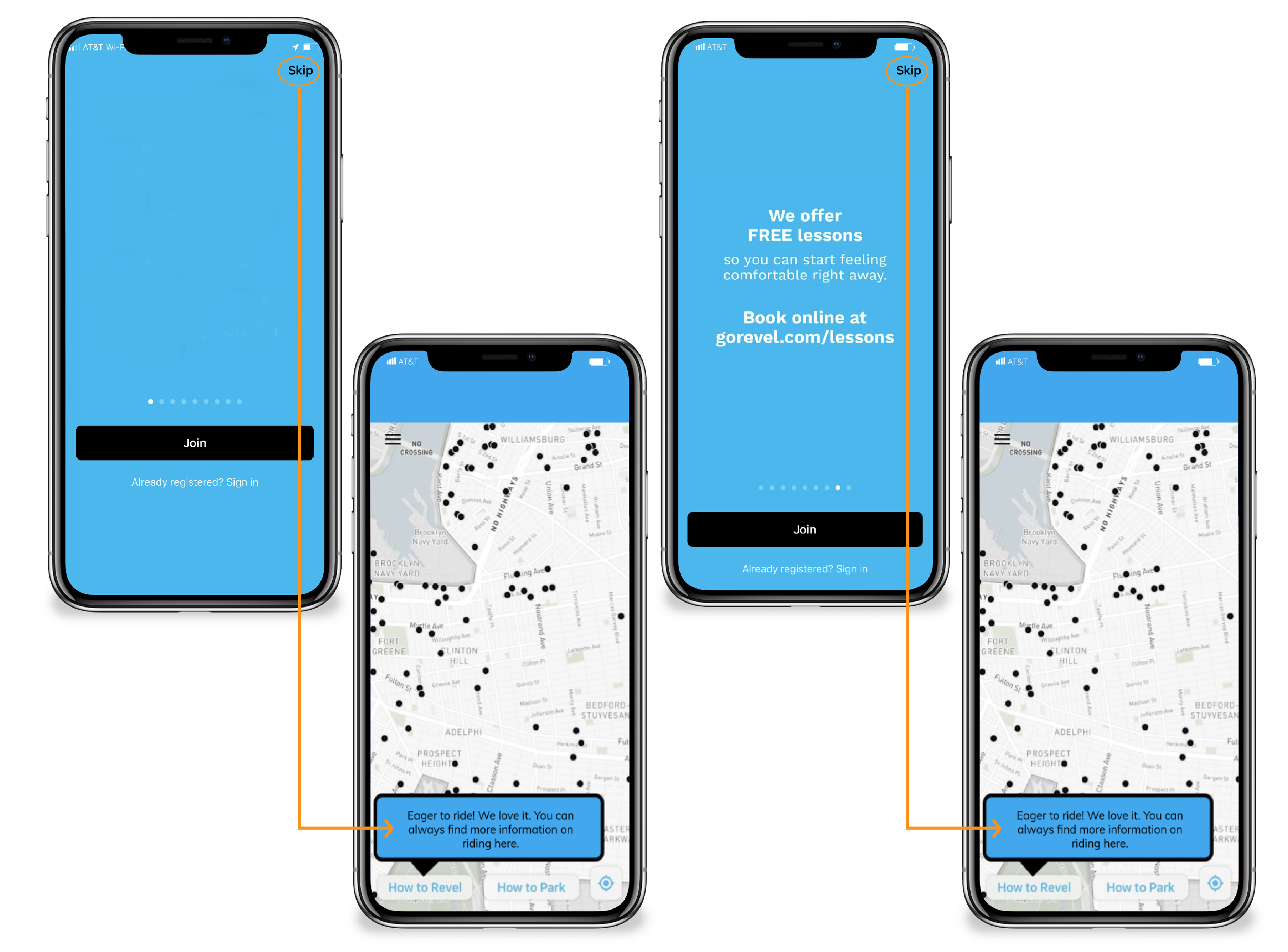
Who:
Users who skip
product walkthrough
at point 3 & point 5
When:
Upon clicking the
button “Skip”
Where:
Homescreen
Display Nudges:
Tooltip

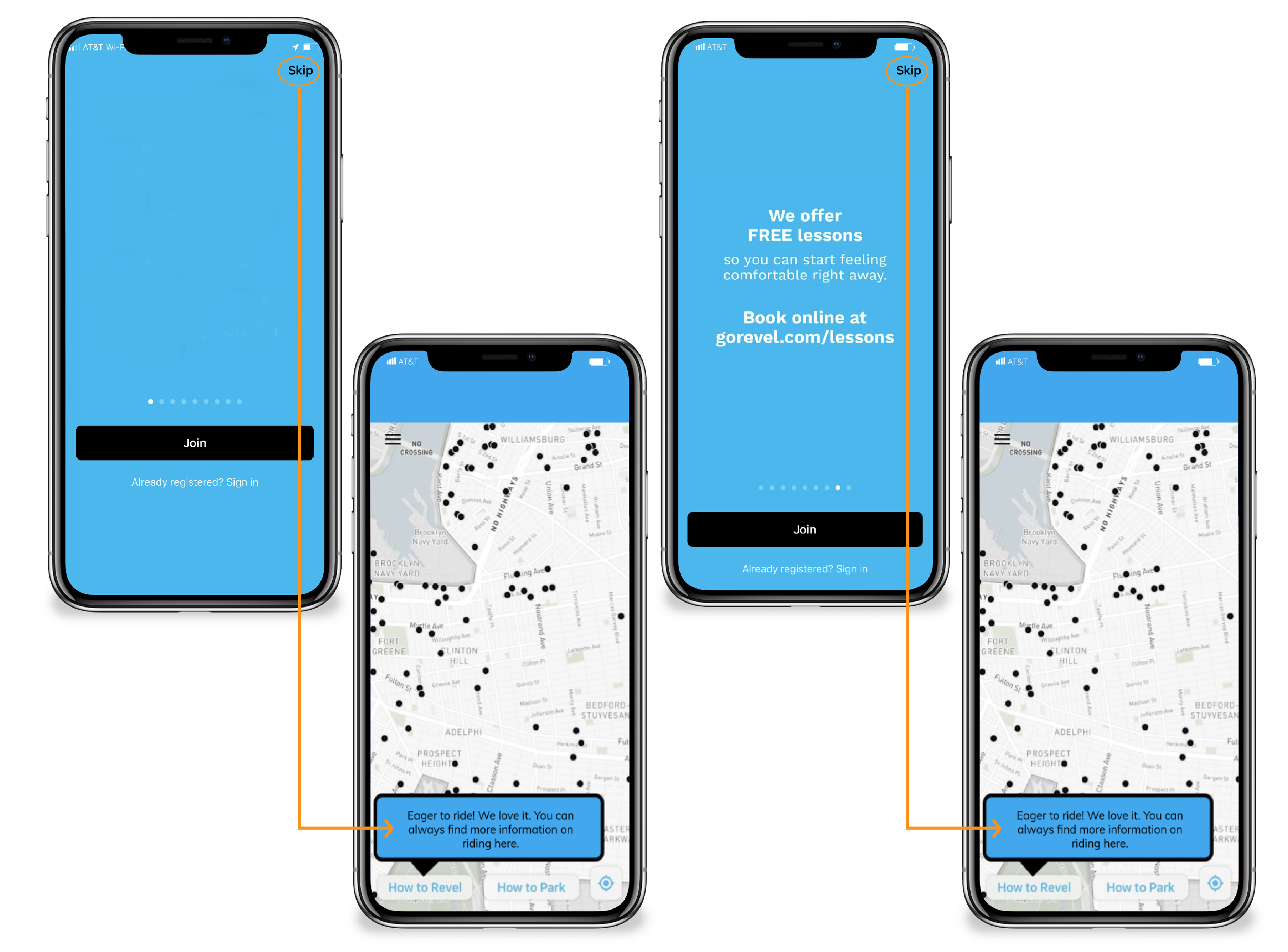
Who:
Users who skip
product walkthrough
at point 3 & point 5
When:
Upon clicking the
button “Skip”
Where:
Homescreen
Display Nudges:
Tooltip


Who:
Users who skip
product walkthrough
at point 3 & point 5
When:
upon clicking the
button “Skip”
Where:
Homescreen
Display Nudges:
Tooltip
These solutions are made possible by...
Feature #1
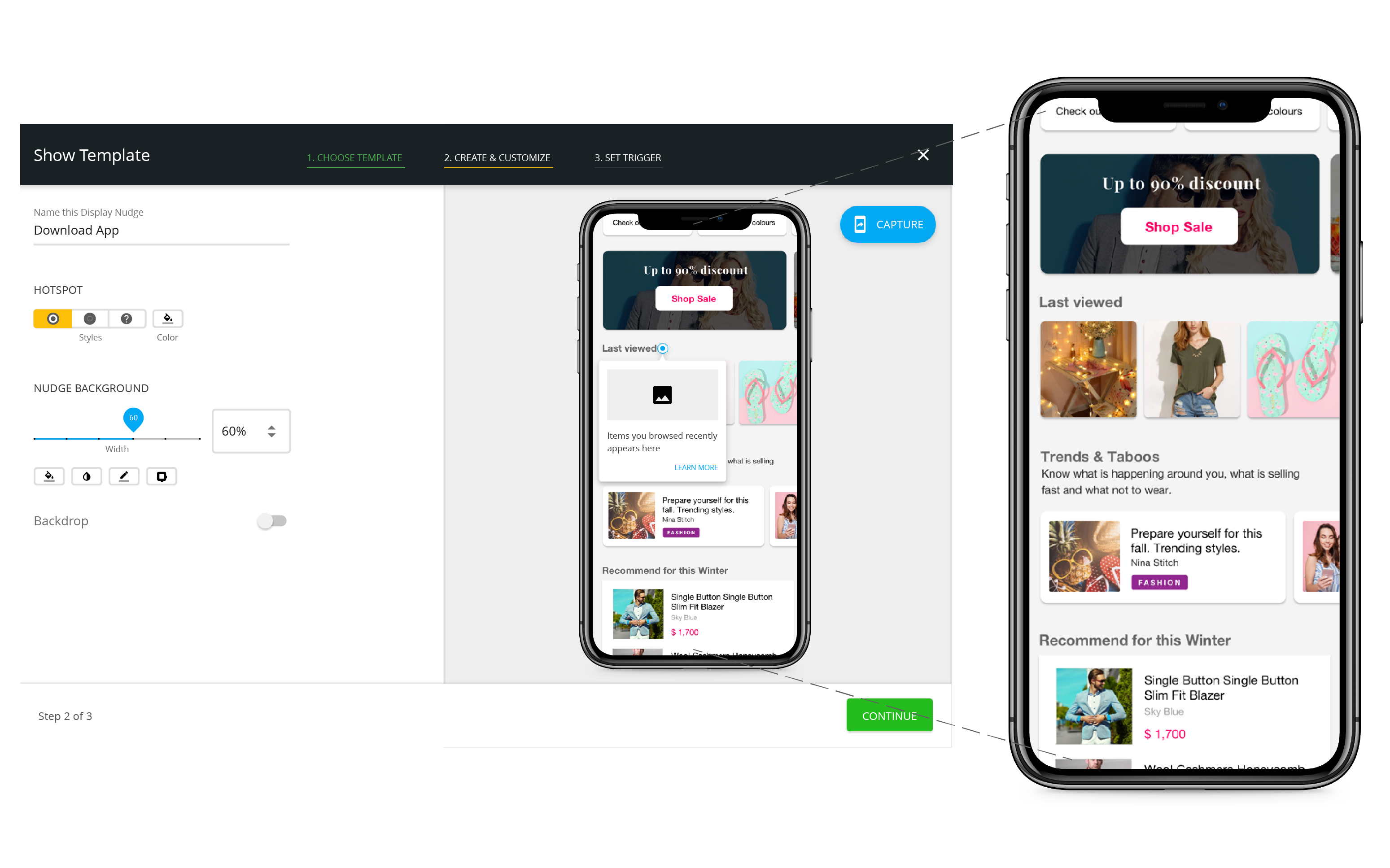
Absolute and
Relative Positioning
Position Display nudges within your app with simple point-and-click functionality that requires zero code. Place any Display nudges in absolute or relative positions within the app. Anchor Display nudges relative to a feature by “mirroring” your target app on the Hansel dashboard and clicking where you want the nudge to appear.
Feature #2
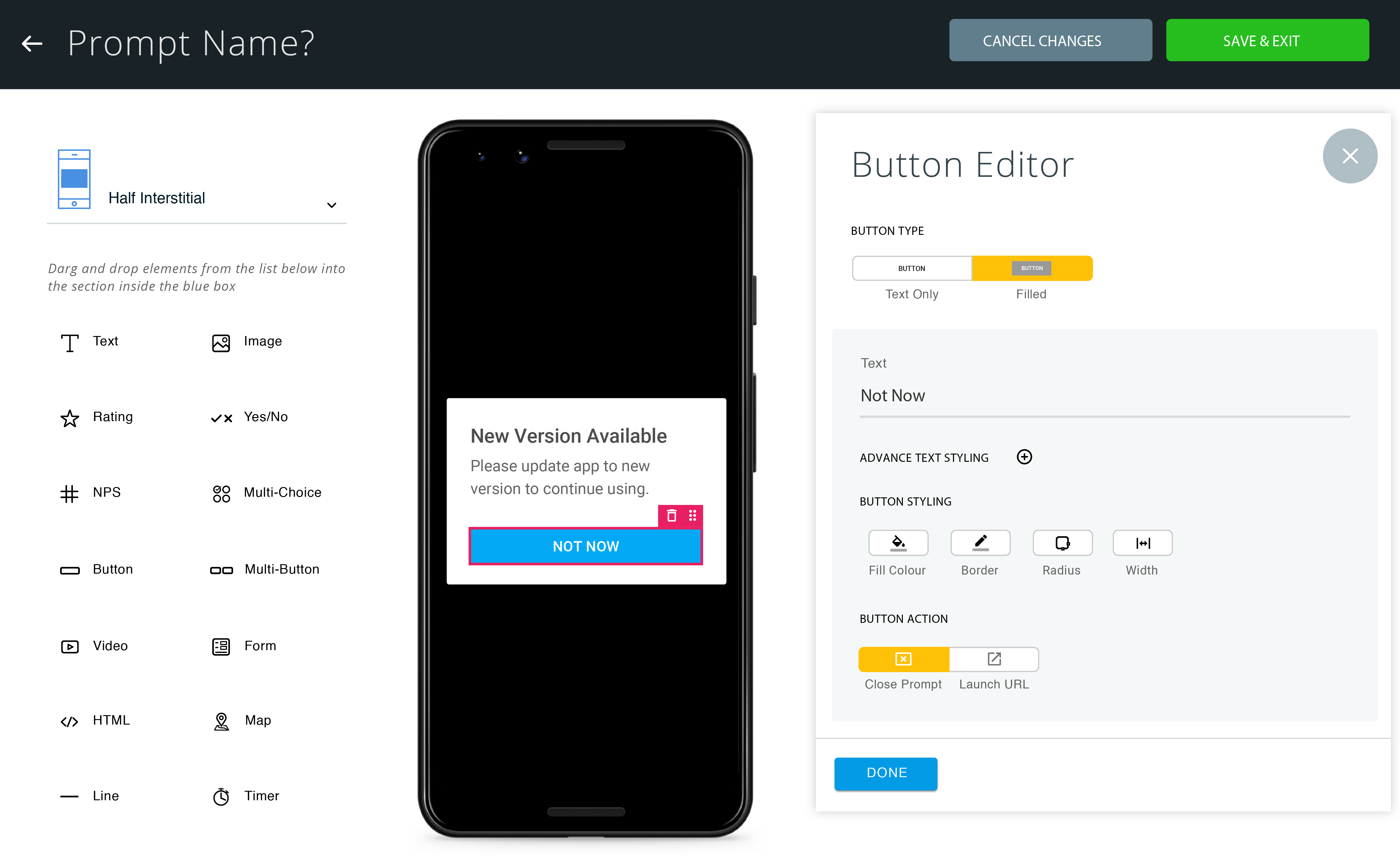
Brand
Customization
Customize, control, and curate the look and feel of Display nudges. Customize Display nudges within the nudges module for repeat use or customize individual nudges when you’re deploying them within the Journey Builder. (Display nudges default to the existing font on the app when the customization process occurs.)
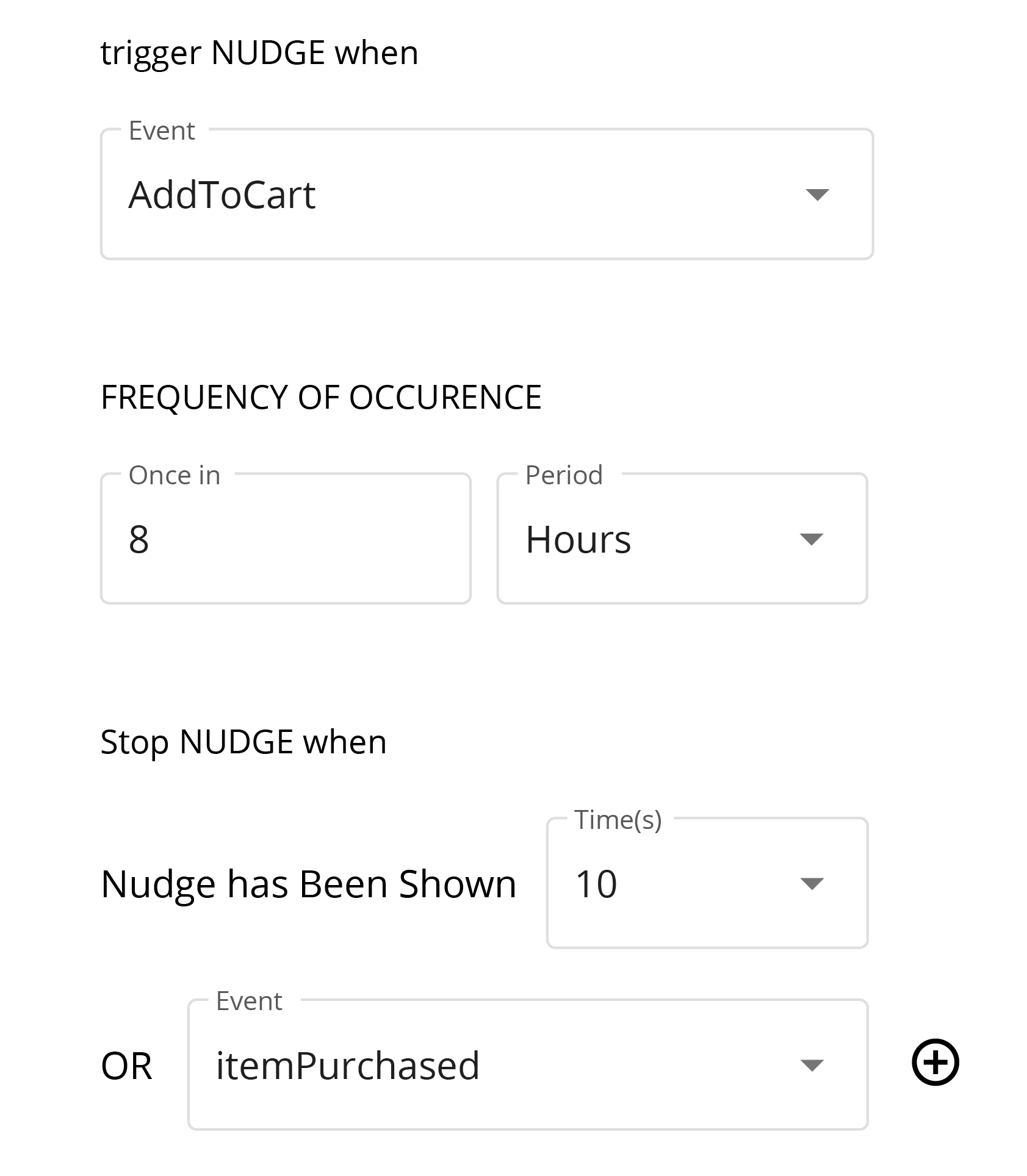
Feature #3
Nudge and Native Flow Triggers
Trigger additional Display nudges based on a user’s interaction with, or impression of, a specific nudge. Create alternate flows of Display nudges based on these interactions or impressions. In addition, trigger existing native flows found within the app. Choose whether to trigger additional Display nudges or Native Flows for each Display nudge.
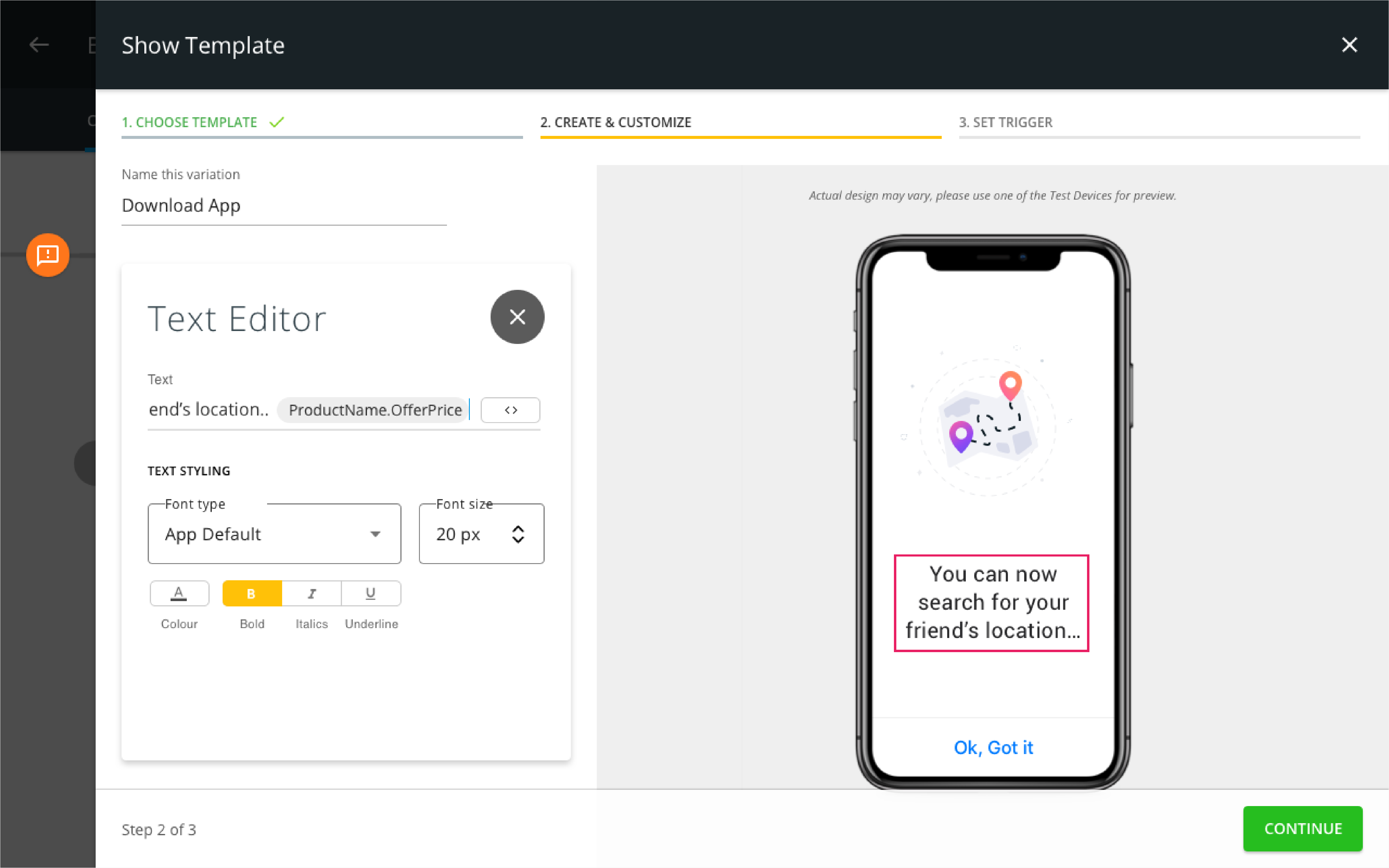
Feature #4
App and Event Variables in Nudges
Personalize Display nudges by pulling in event or existing app variables into Templates, like names, location, device type and more. Hansel dynamically populates these event or app variables in each nudge, empowering personalization at scale.