Lead Generation
Boost conversion rates and get qualified leads with reminder and cross-sell nudges.


Who:
Users who have
abandoned form
When:
Once, upon their
1st return visit
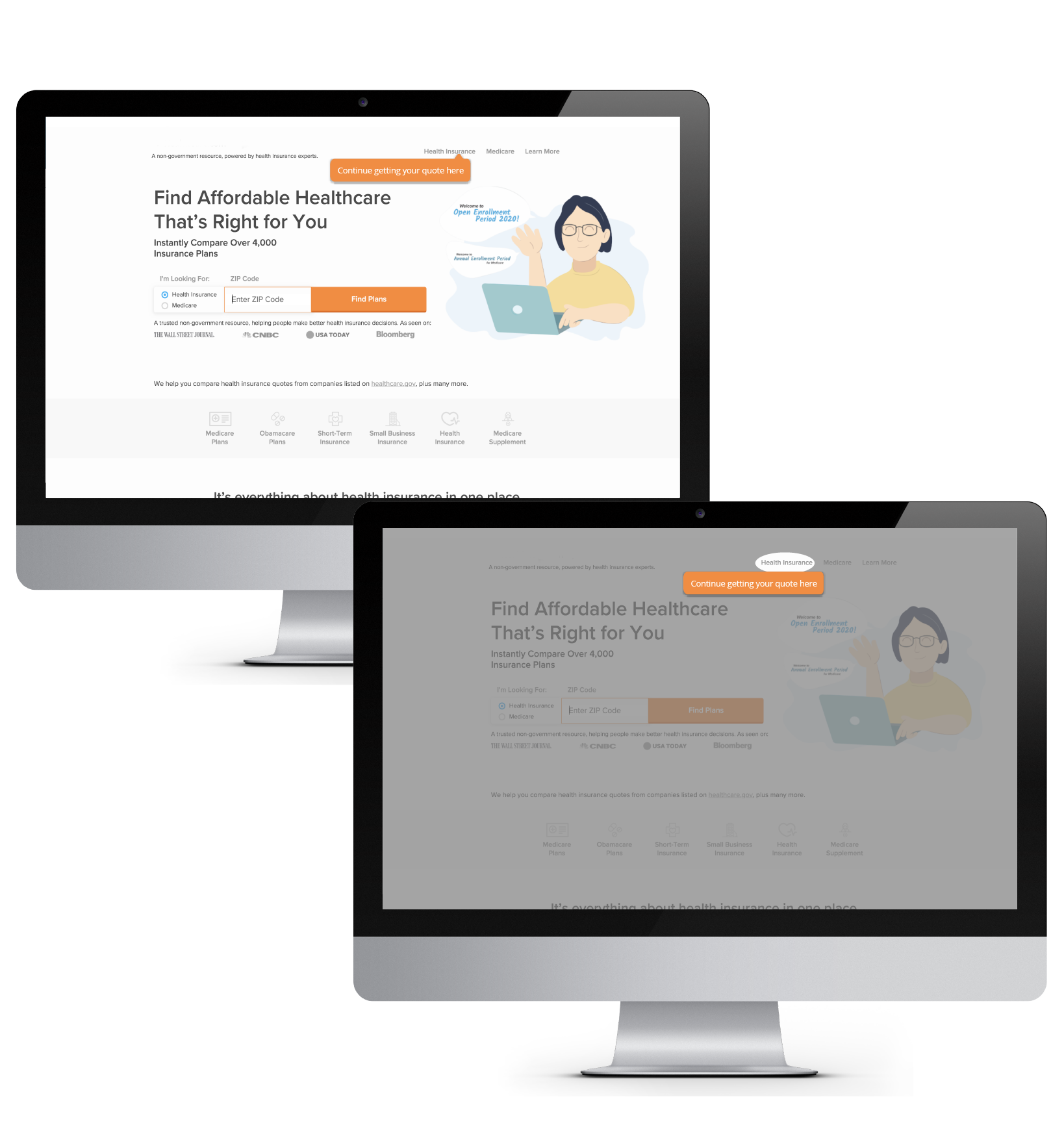
Where:
Quote Page
Display Nudges:
Message Nudge

Who:
Users who haven’t
converted form
When:
Only on 1st and
2nd visit
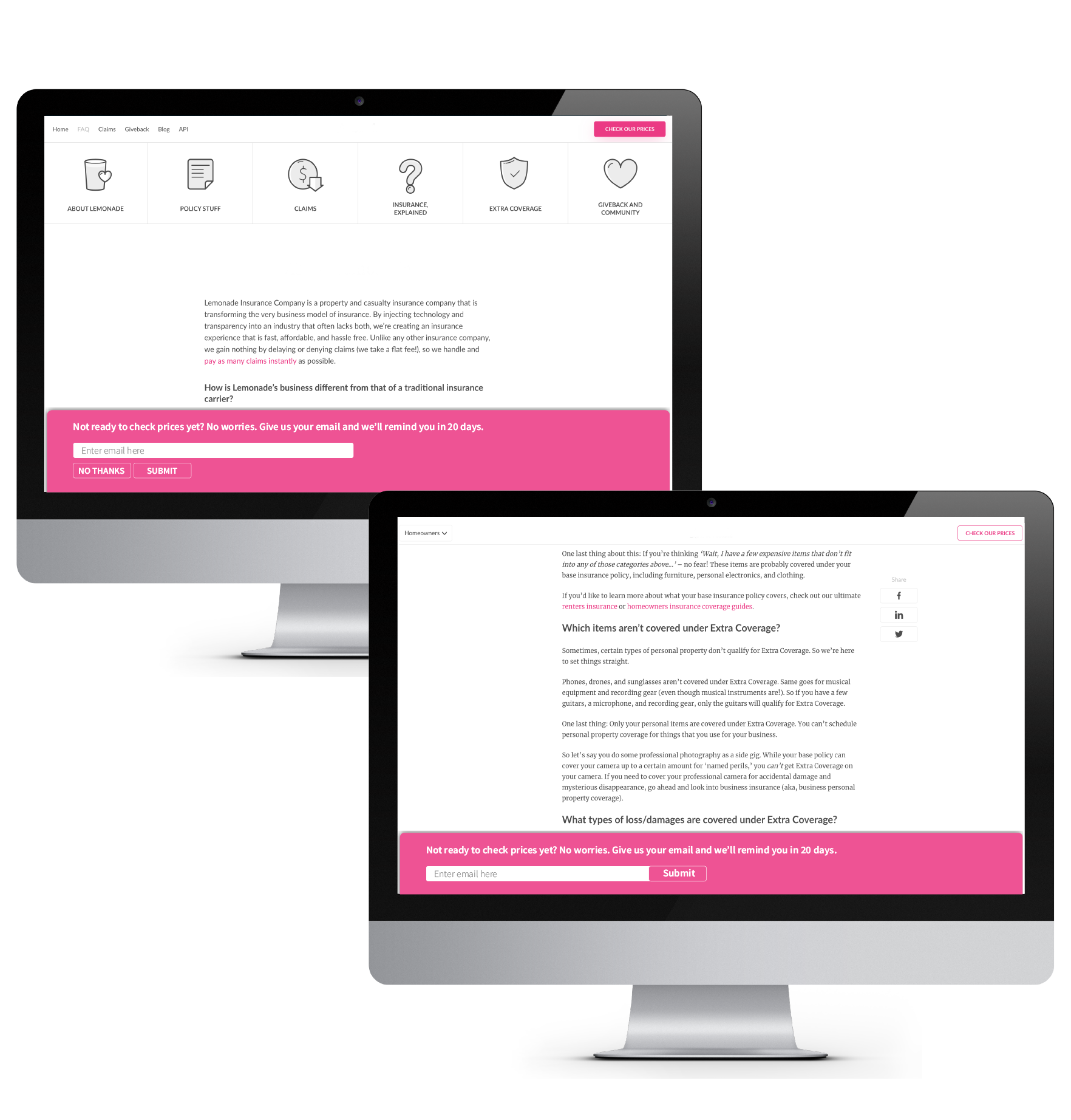
Where:
Content Page and
FAQ page
Display Nudges:
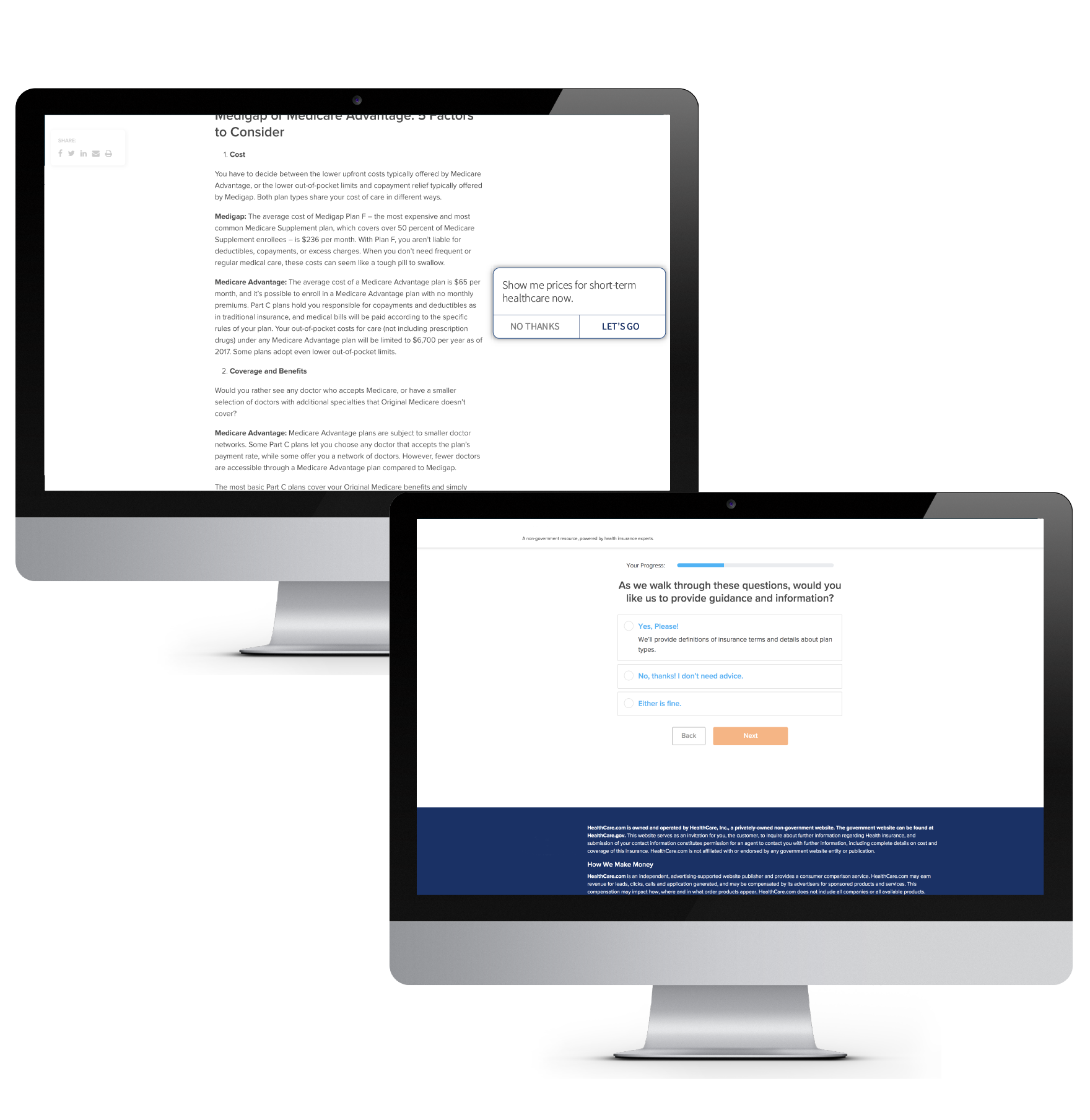
Open Feedback

Who:
Users have started
but not completed
quote process
When:
Upon 2nd stage
completion & upon
site revisit after
abandonment
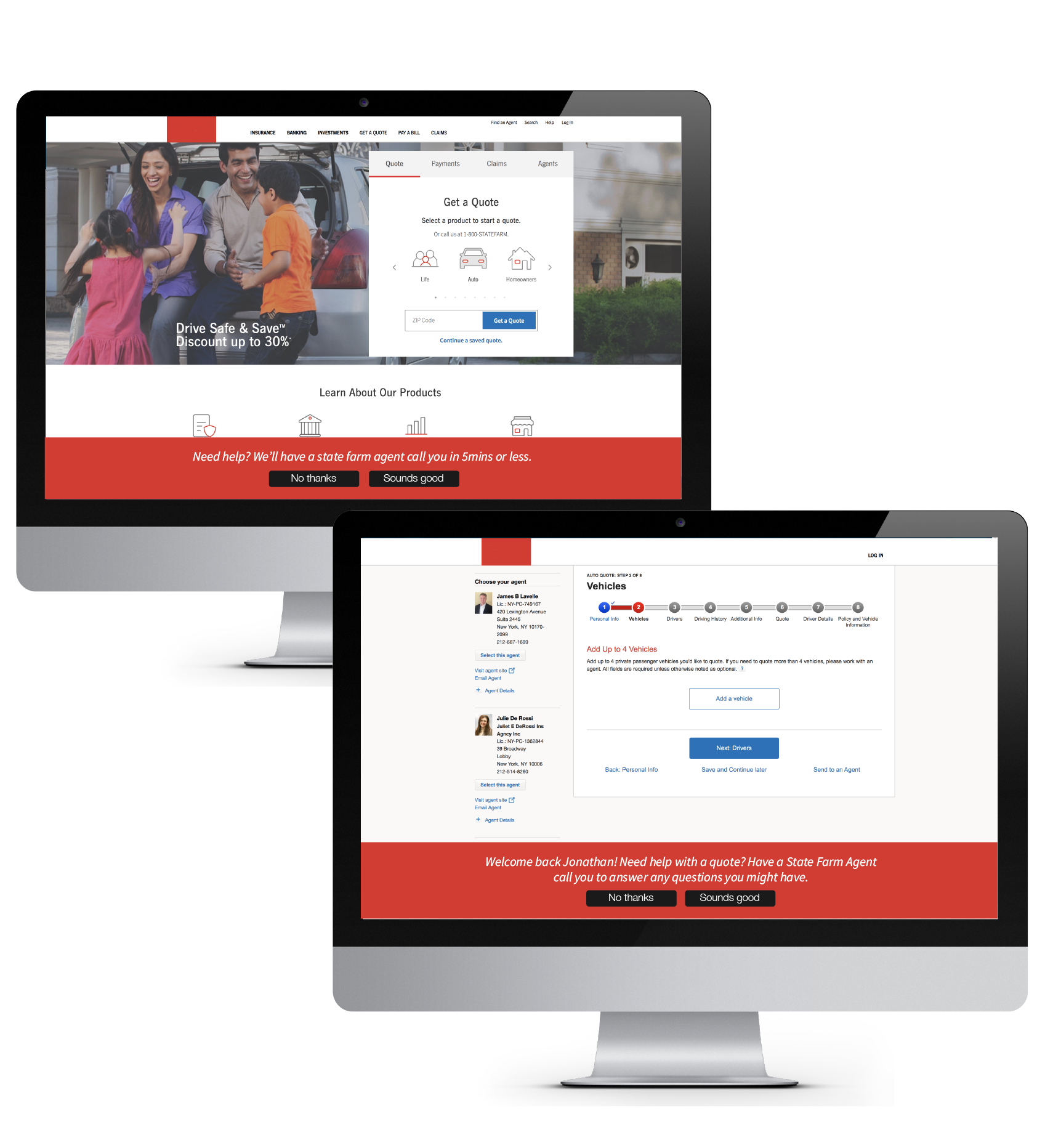
Where:
Form page &
Homepage
Display Nudges:
Message Nudge

Who:
Users who have not
started the quote
process yet
When:
Upon mid-scroll of
content page; show
only 1X per session
Where:
Content Page
Display Nudges:
Message Nudge

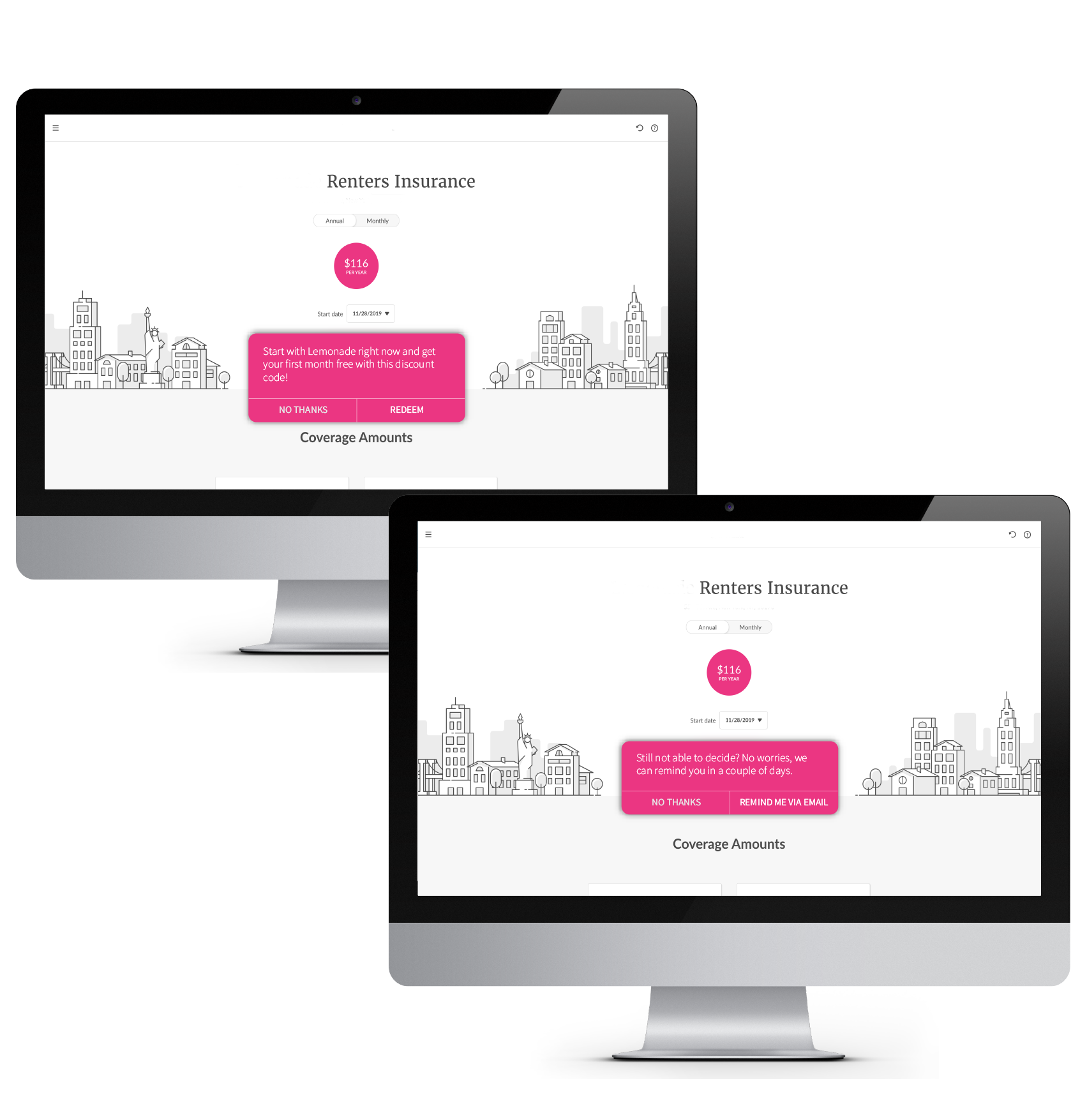
Who:
Users who have
received quote
When:
Upon page idle after
30 seconds - only 2X per
user - 1X per session
Where:
Pricing Page
Display Nudges:
Promotions Nudge

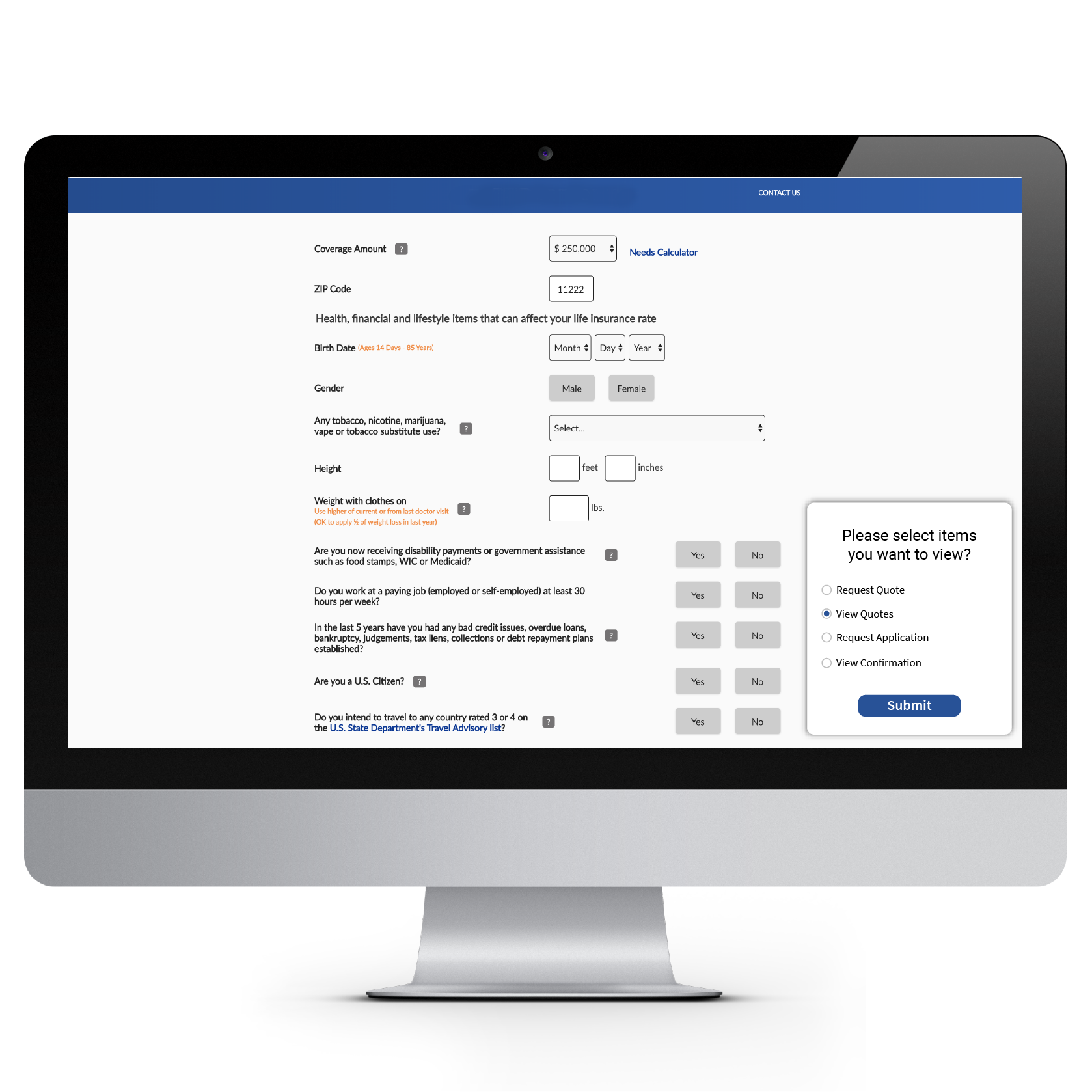
Who:
Users who started
forms but didn’t
complete
When:
After 1st stage of
form is complete
Where:
Quote Request
Page
Display Nudges:
Checklist

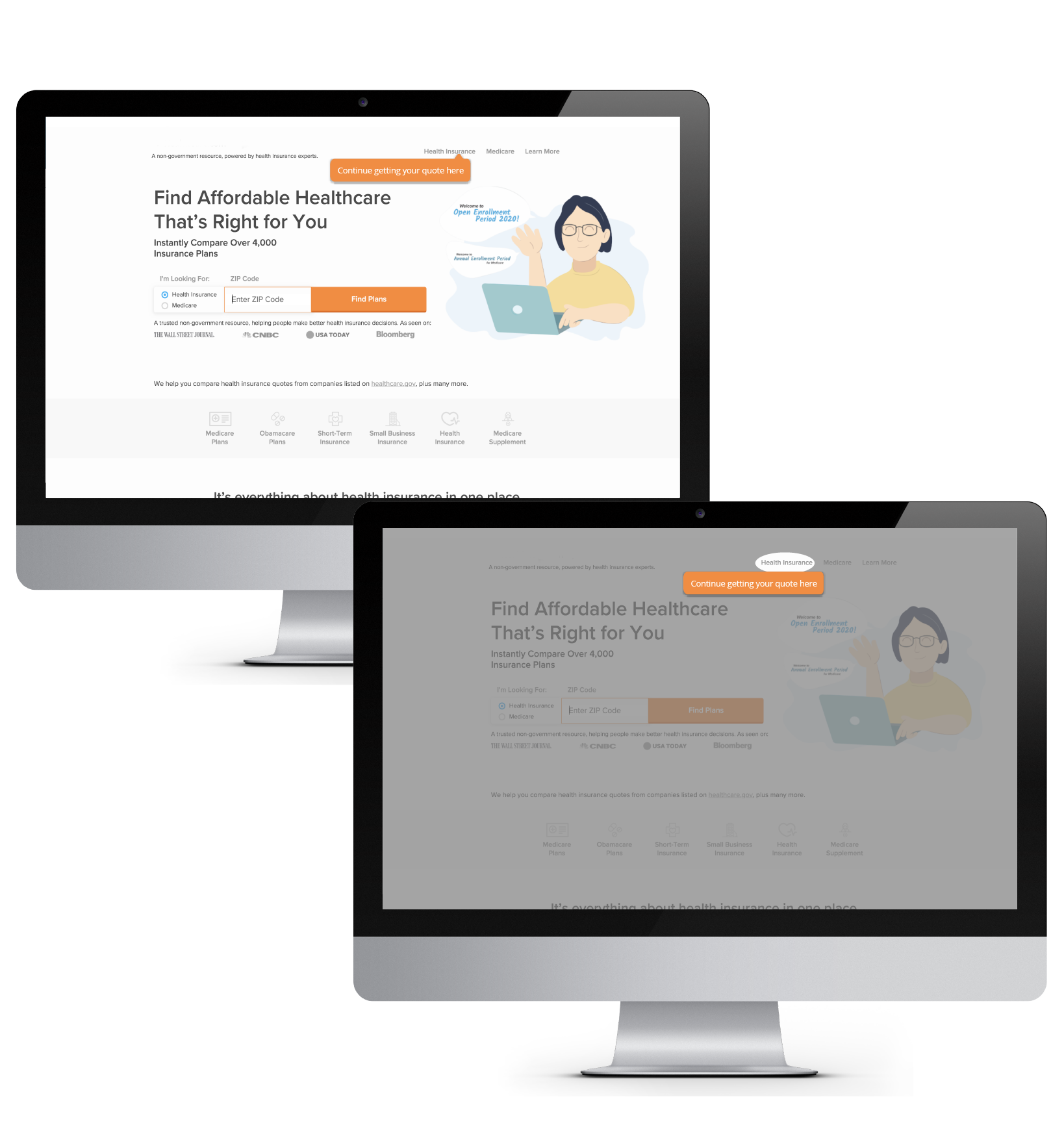
Who:
Users who have
abandoned
When:
upon 1st and 2nd
visit back after form
abandonment
Where:
Homepage
Display Nudges:
Spotlight or Tooltip
These solutions are made possible by...
Feature #1
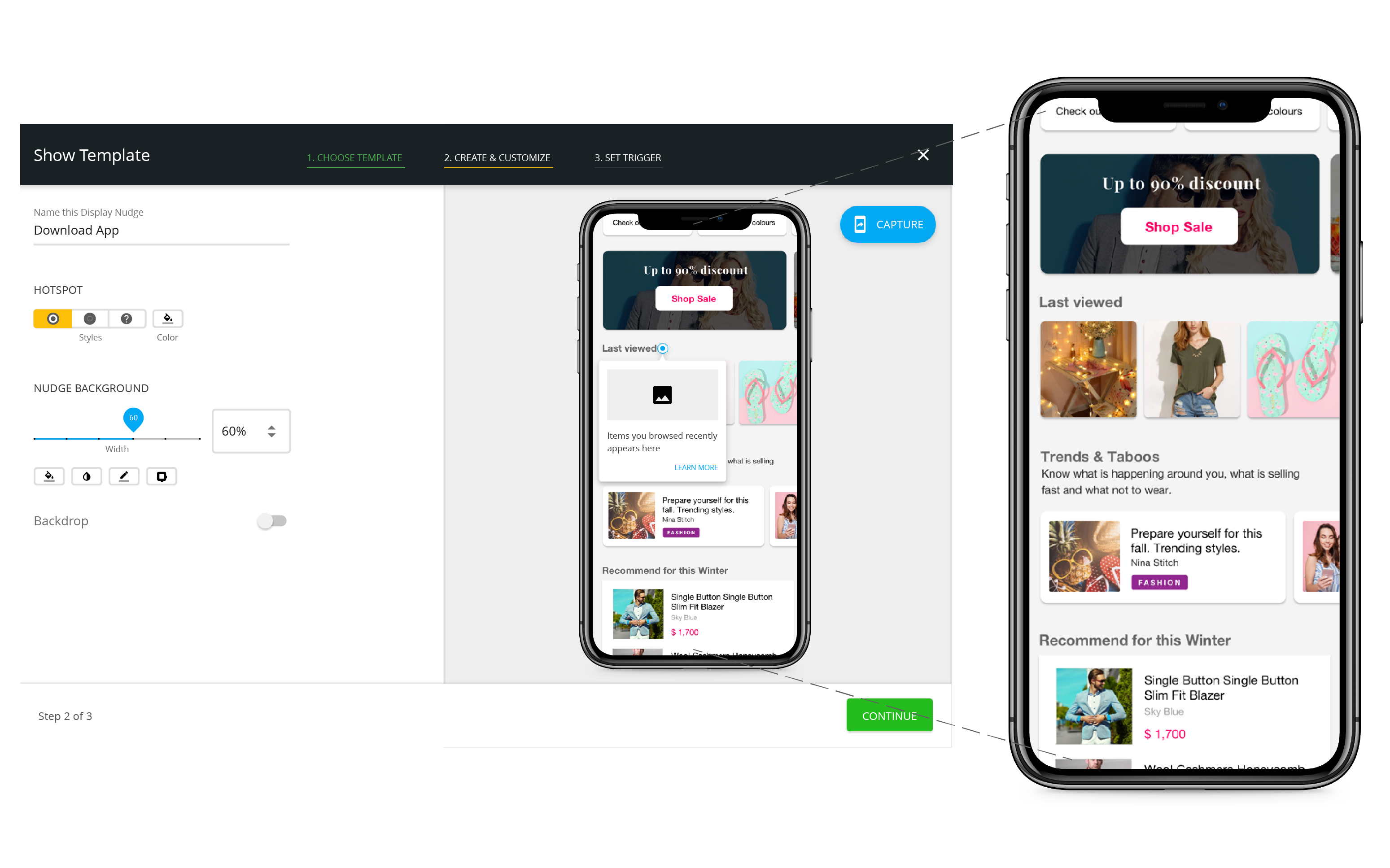
Absolute and
Relative Positioning
Position Display nudges within your app with simple point-and-click functionality that requires zero code. Place any Display nudges in absolute or relative positions within the app. Anchor Display nudges relative to a feature by “mirroring” your target app on the Hansel dashboard and clicking where you want the nudge to appear.
Feature #2
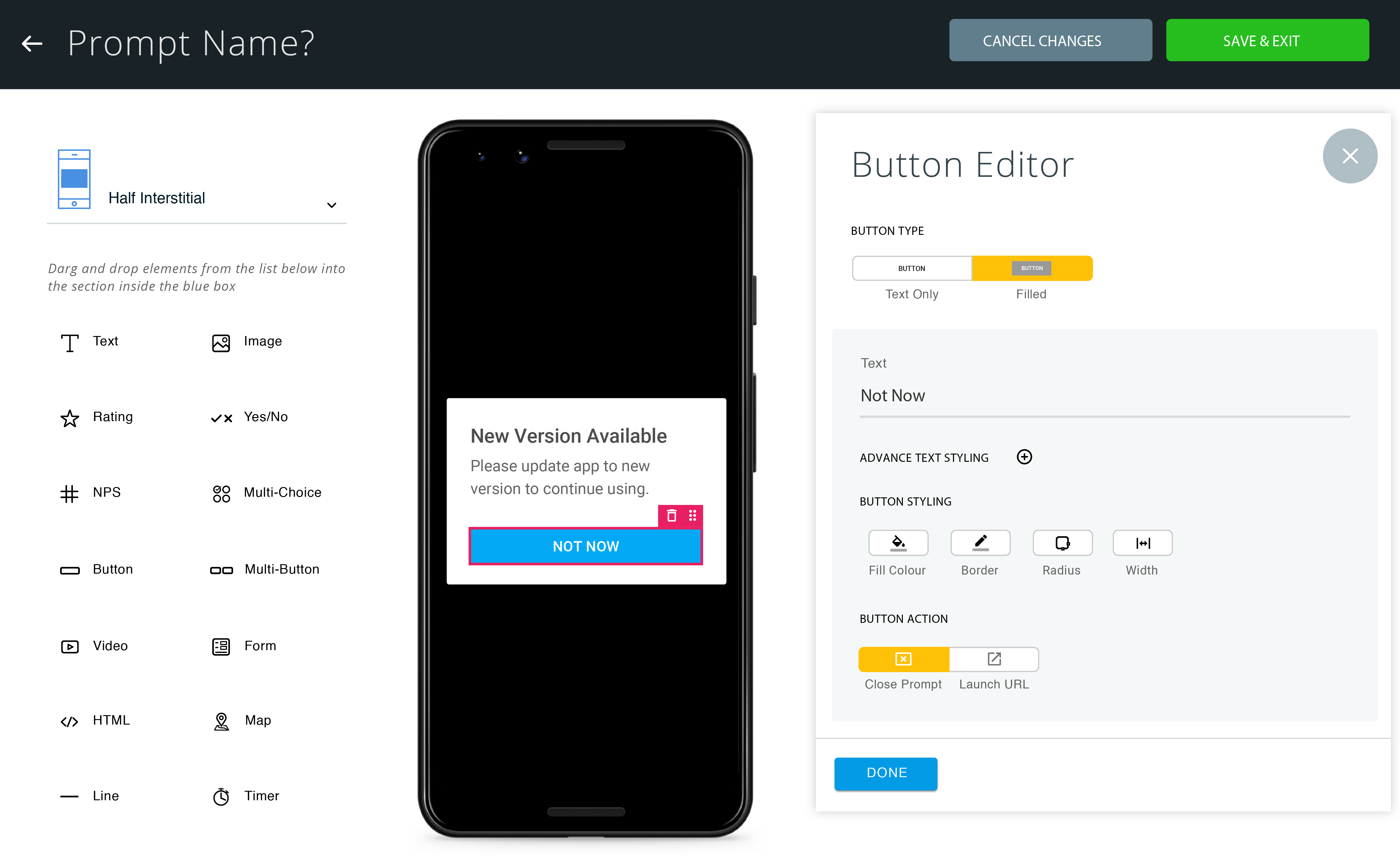
Brand
Customization
Customize, control, and curate the look and feel of Display nudges. Customize Display nudges within the nudges module for repeat use or customize individual nudges when you’re deploying them within the Journey Builder. (Display nudges default to the existing font on the app when the customization process occurs.)
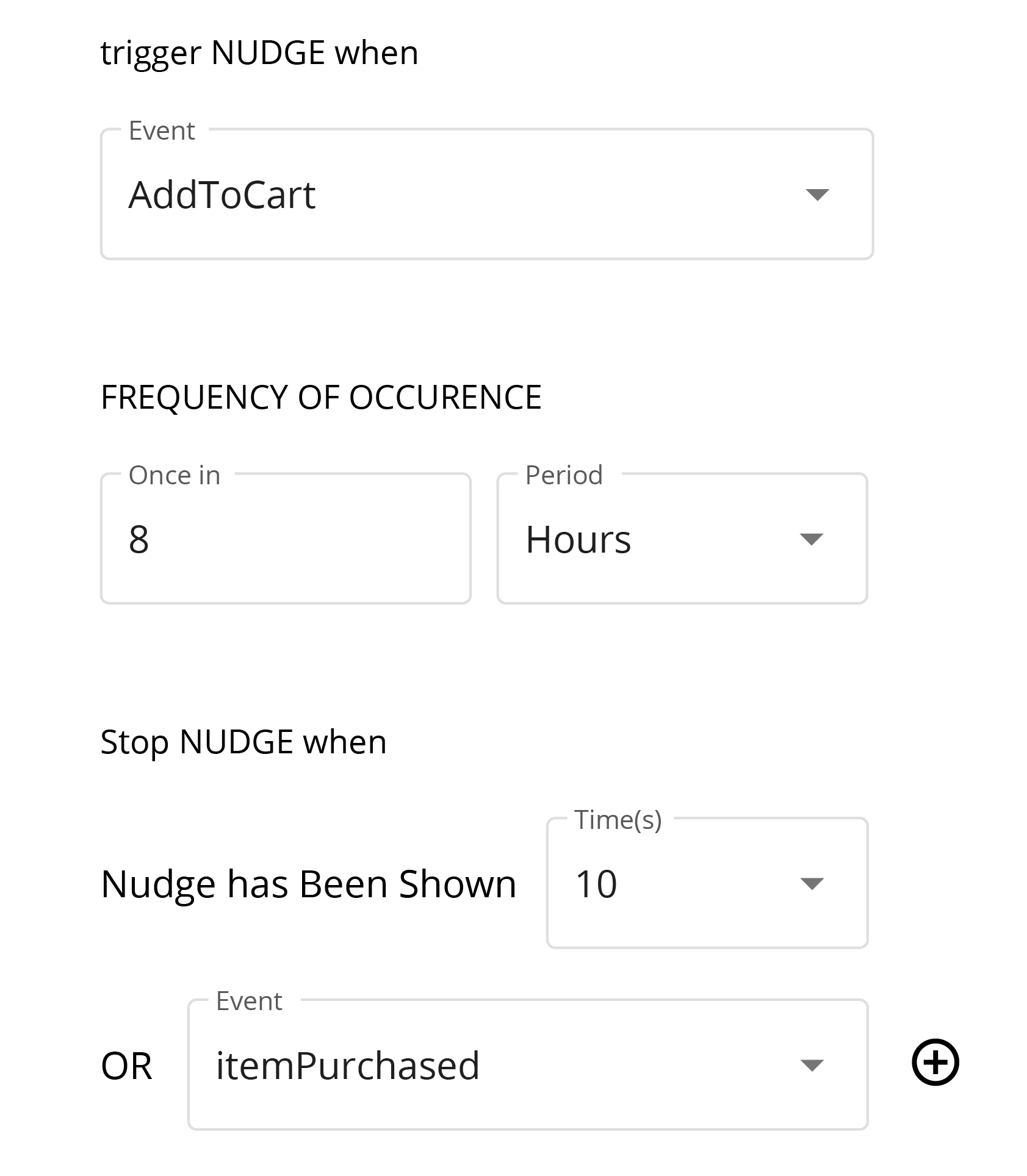
Feature #3
Nudge and Native Flow Triggers
Trigger additional Display nudges based on a user’s interaction with, or impression of, a specific nudge. Create alternate flows of Display nudges based on these interactions or impressions. In addition, trigger existing native flows found within the app. Choose whether to trigger additional Display nudges or Native Flows for each Display nudge.
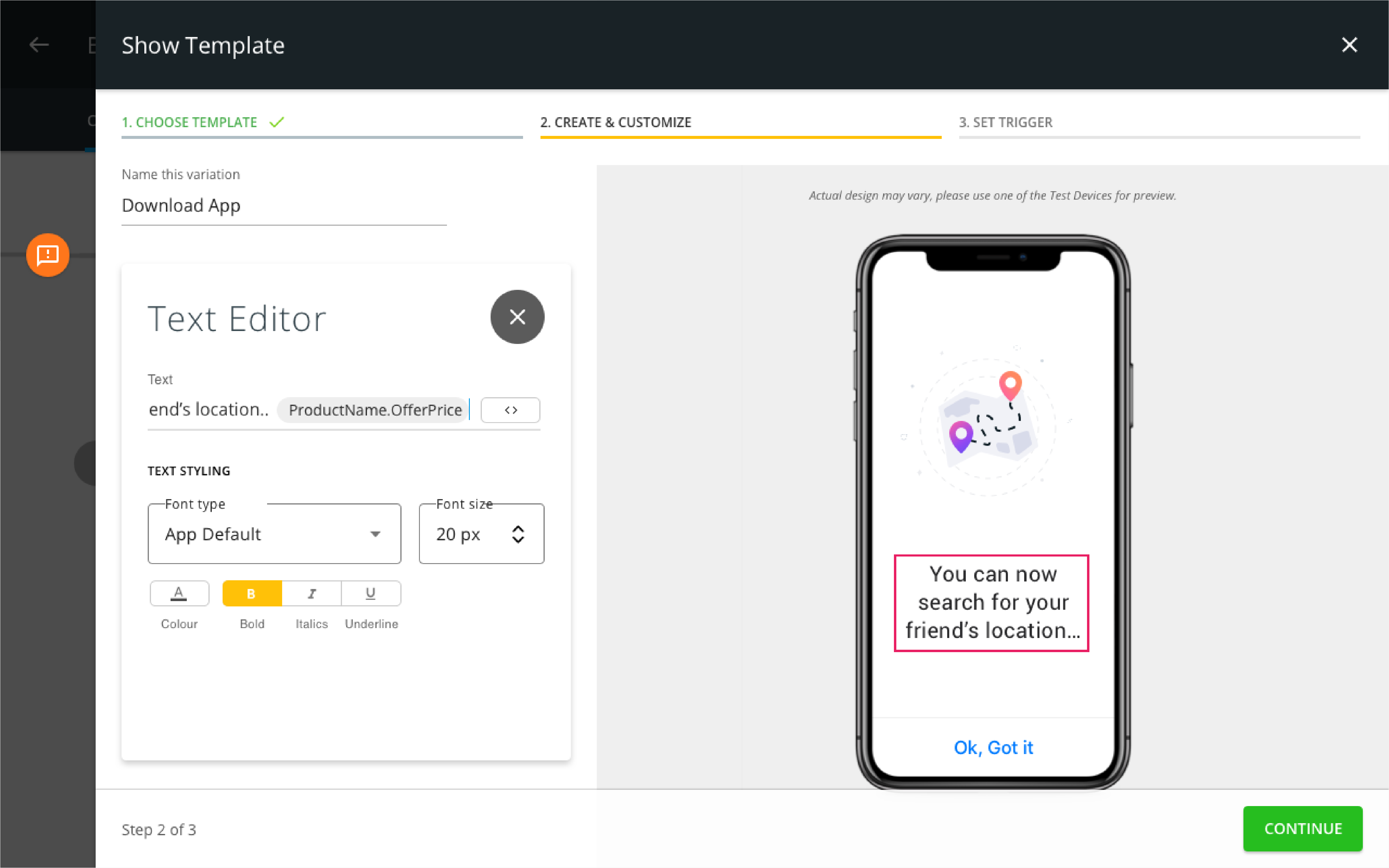
Feature #4
App and Event Variables in Nudges
Personalize Display nudges by pulling in event or existing app variables into Templates, like names, location, device type and more. Hansel dynamically populates these event or app variables in each nudge, empowering personalization at scale.