Feedback
Not all user feedback is equal! Get contextual feedback from targeted users at specific moments in their journey.



Who:
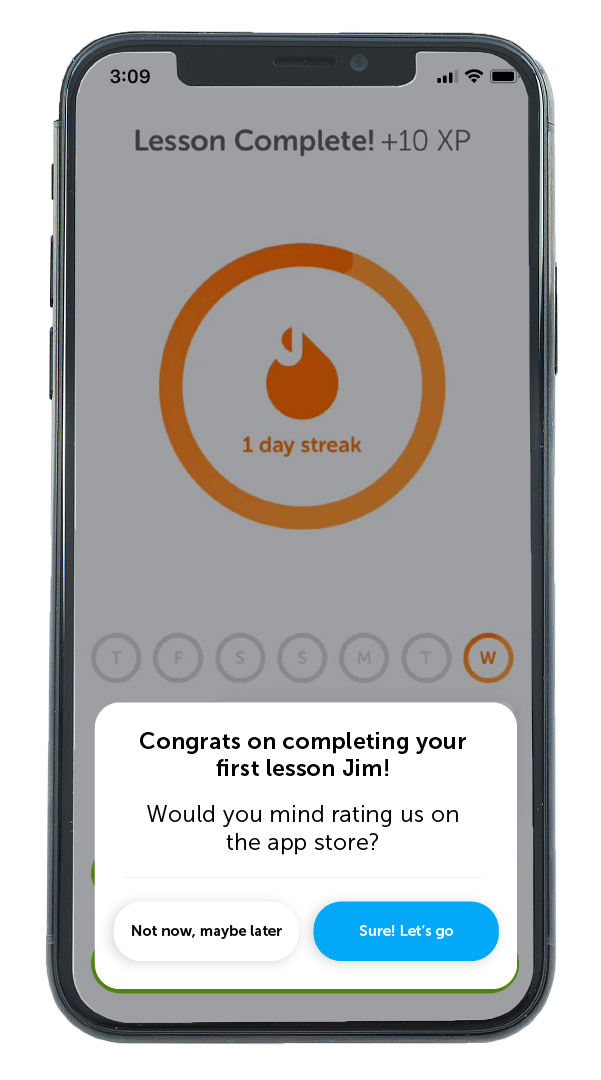
New users after 1 lesson
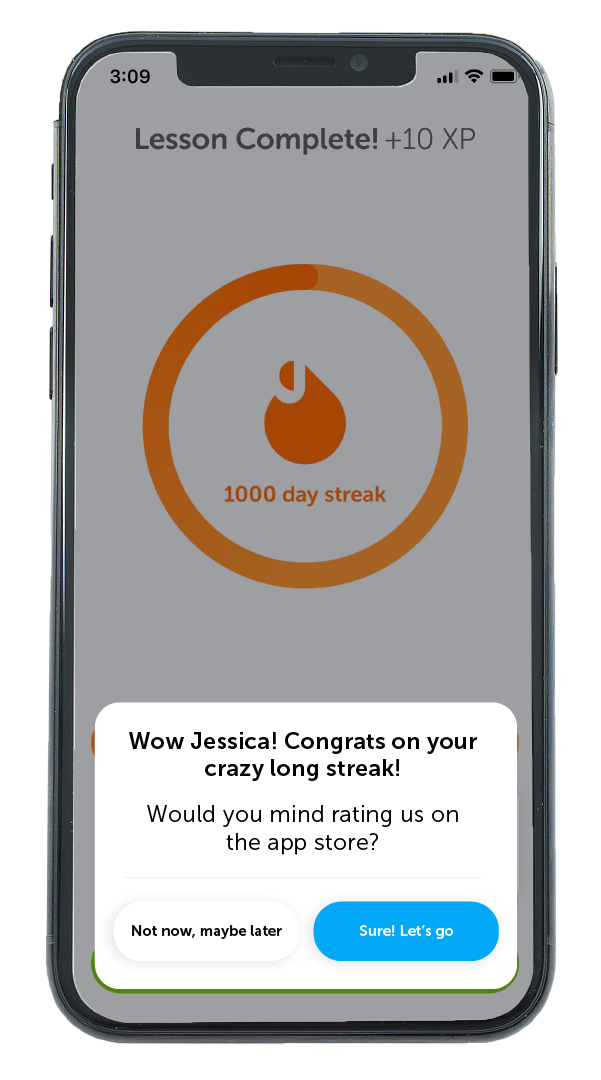
and users after their
1000th lesson
When:
Upon lesson
completion
Where:
Lesson completion
screen
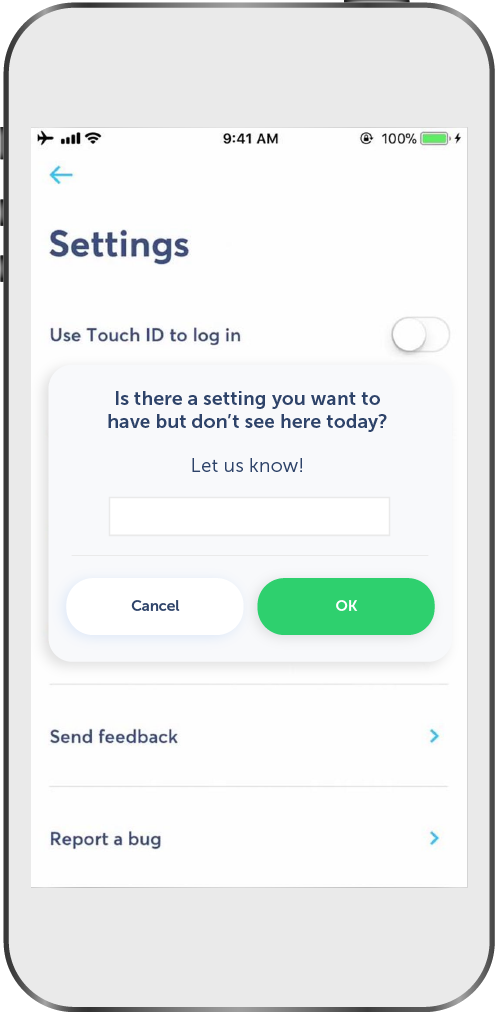
Display Nudges:
App rating message


Who:
New users and
loyal users
When:
When users spend > 1
mins on this page,
once every month
Where:
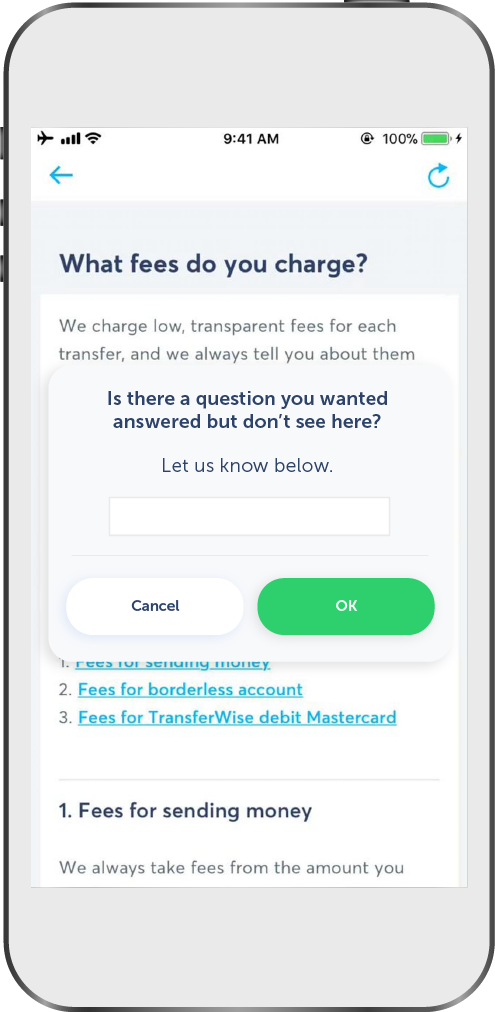
Settings page &
FAQ page
Display Nudges:
Open text
Feedback


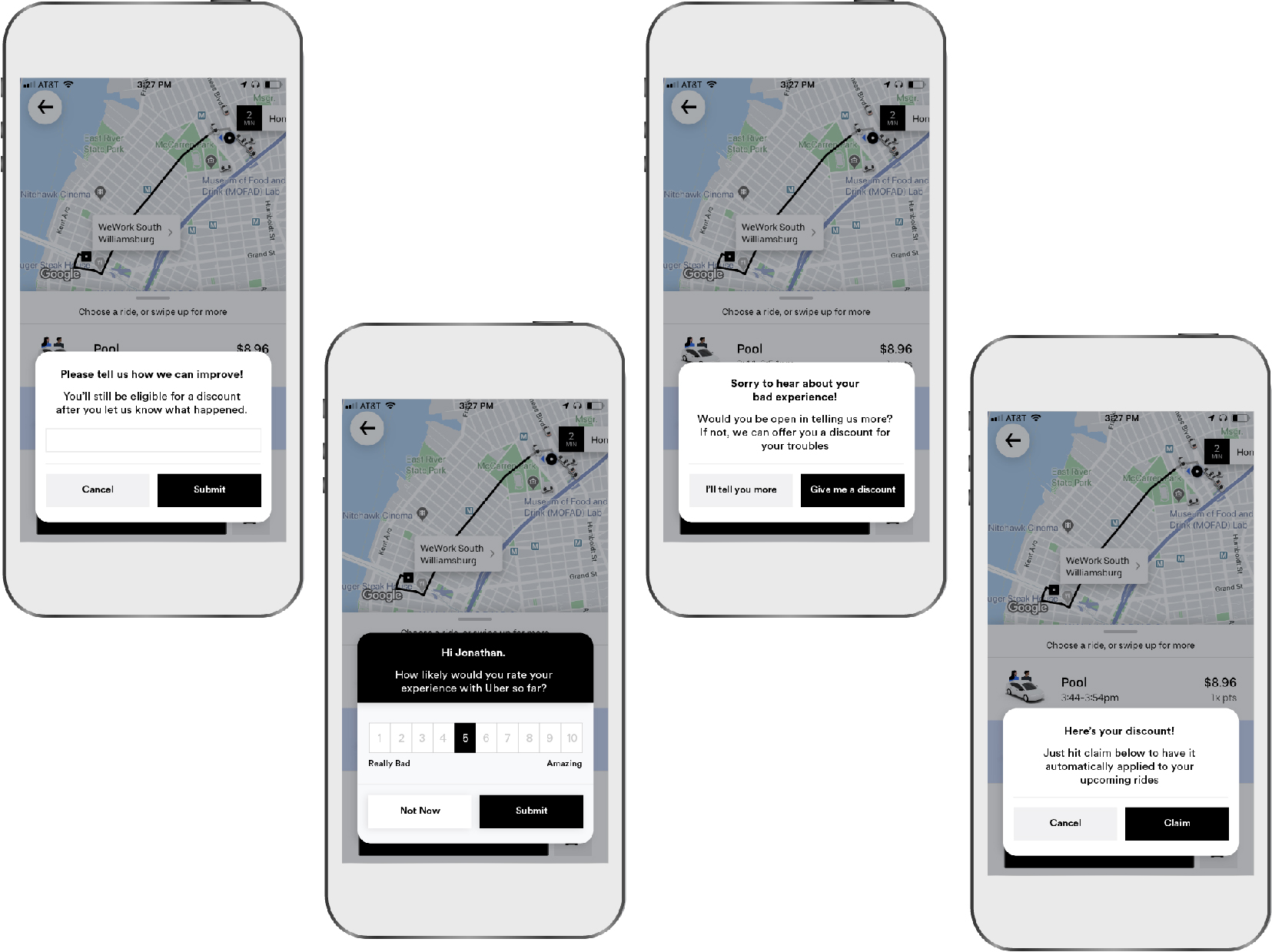
Who:
Newly acquired users
from fall marketing
campaign & users with
0 count in favourites
When:
Upon 1st visit from
marketing campaign
& after > 1 minute
on favourites page
Where:
Favourites pages
& homescreen
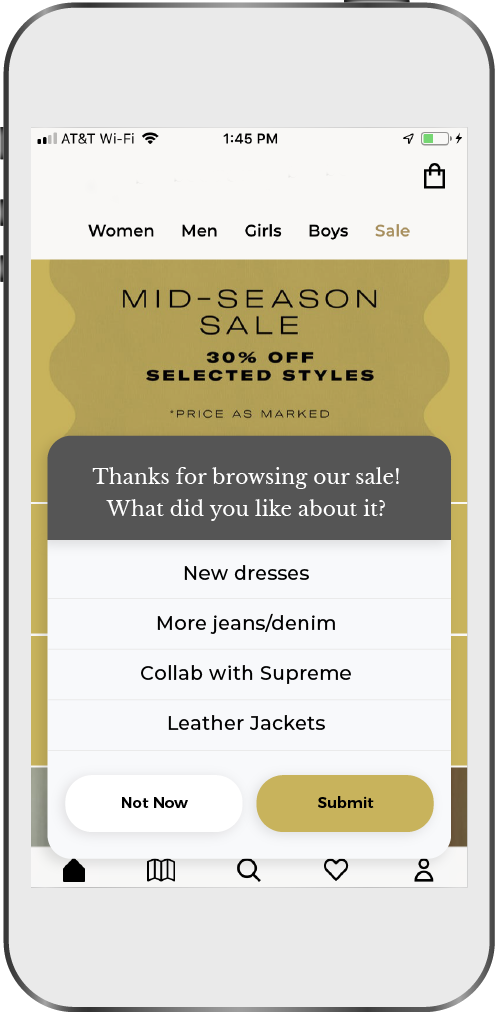
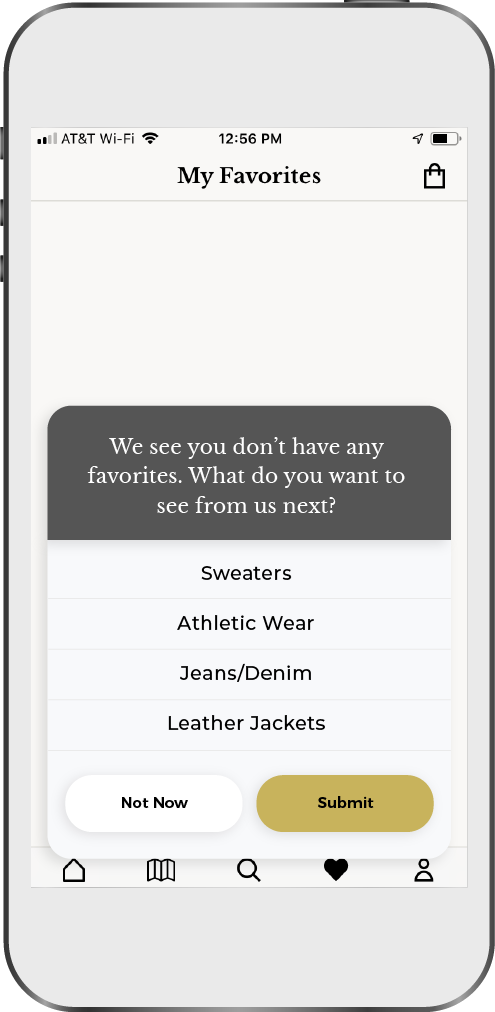
Display Nudges:
Multiple Choice


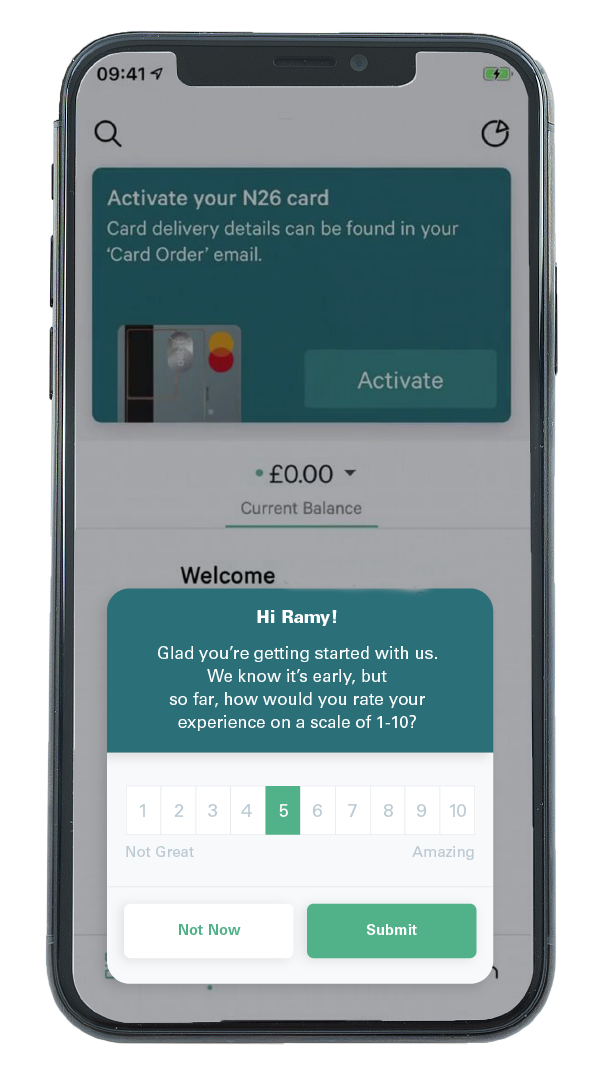
Who:
New Users post
onboarding < 30
days since first
log in
When:
Upon card activation
and upon first "Spaces"
creation within first 30
days of log in
Where:
Card activation Screen
and spaces screen
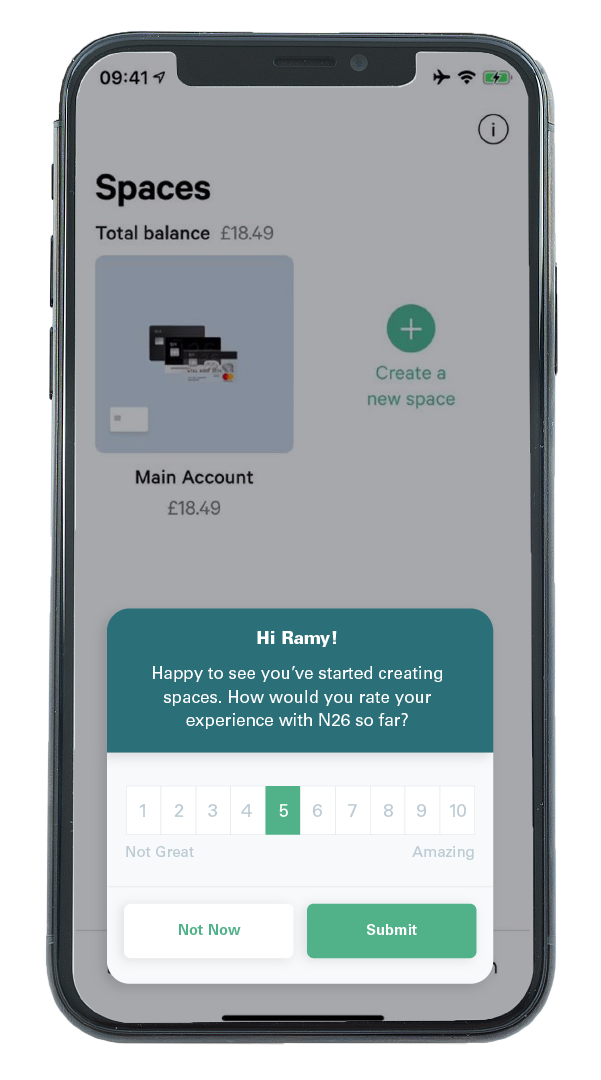
Display Nudges:
NPS Survey

Who:
All new users
on iOS
When:
After users complete
account creation
Where:
Homescreen
Display Nudges:
Beacons


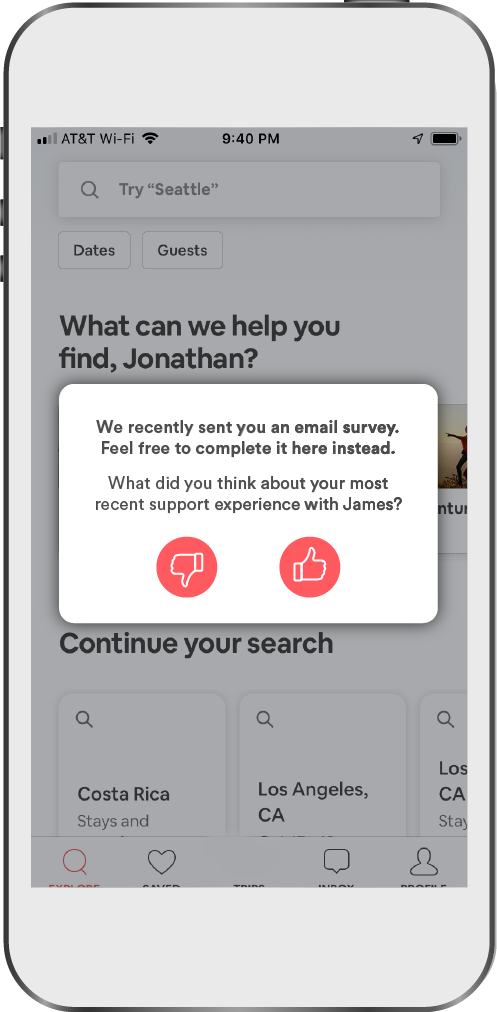
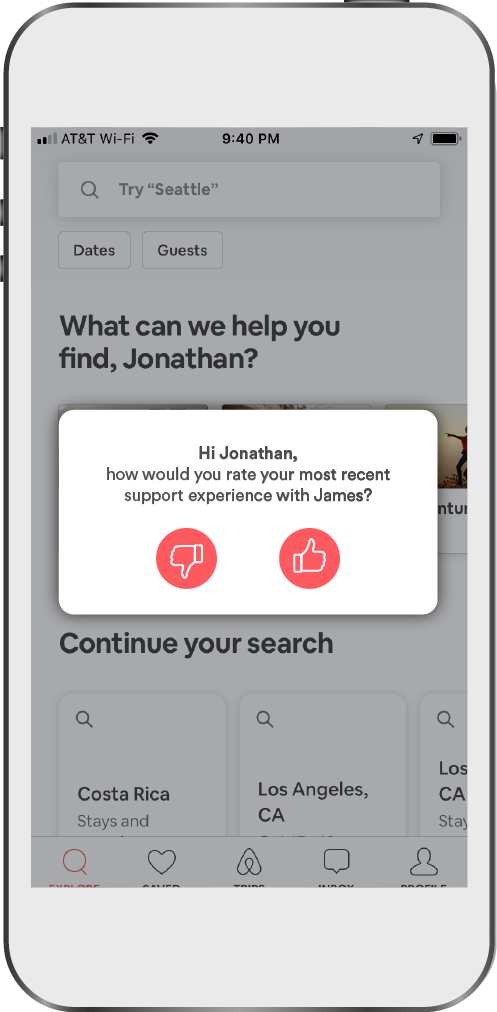
Who:
User who have opened and
then closed a support ticket
AND have a future booking
that has not occurred
When:
Users return to
Airbnb after the
ticket is closed
Where:
Homescreen
Display Nudges:
Yes/No
Feedback
These solutions are made possible by...
Feature #1
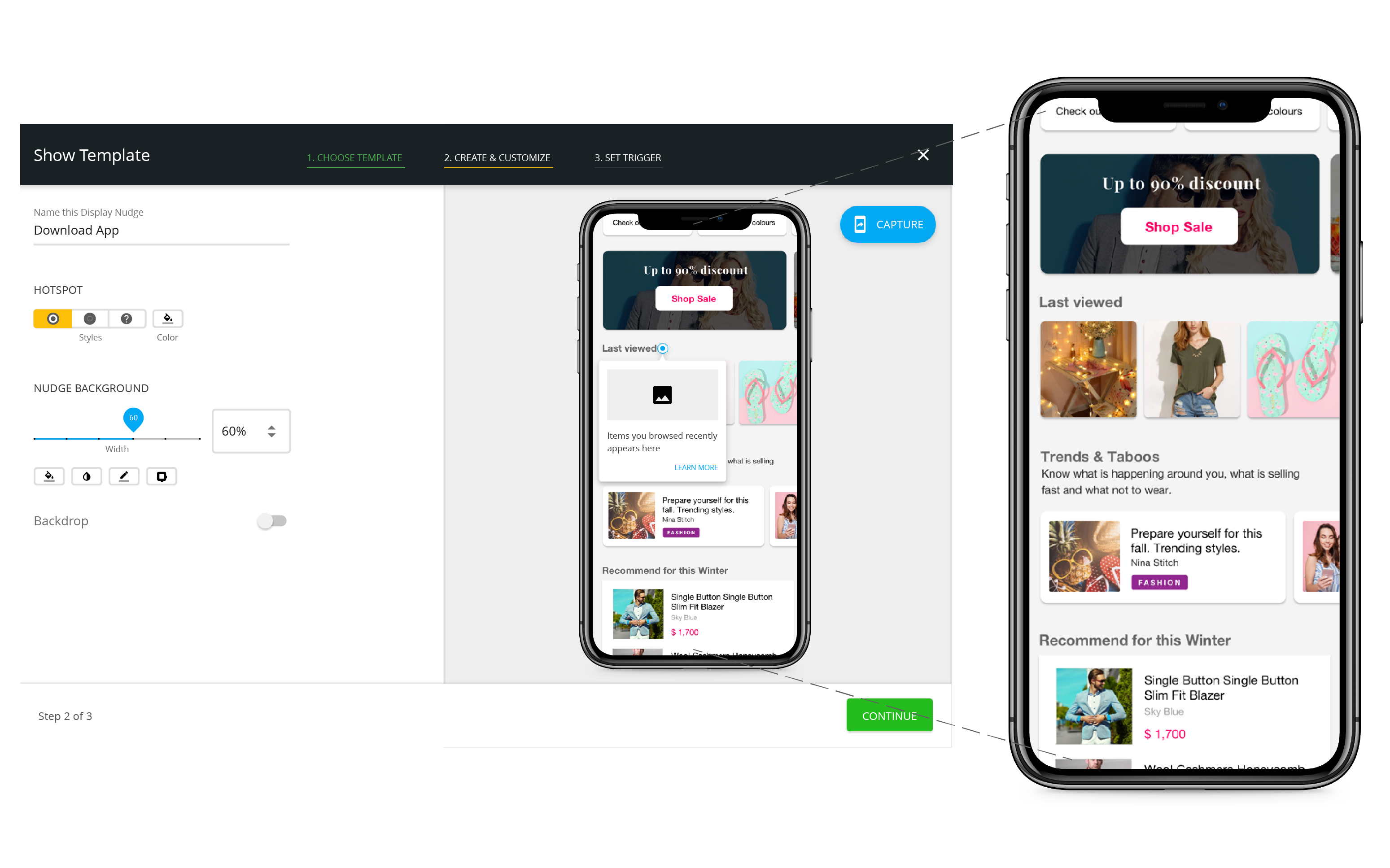
Absolute and
Relative Positioning
Position Display nudges within your app with simple point-and-click functionality that requires zero code. Place any Display nudges in absolute or relative positions within the app. Anchor Display nudges relative to a feature by “mirroring” your target app on the Hansel dashboard and clicking where you want the nudge to appear.
Feature #2
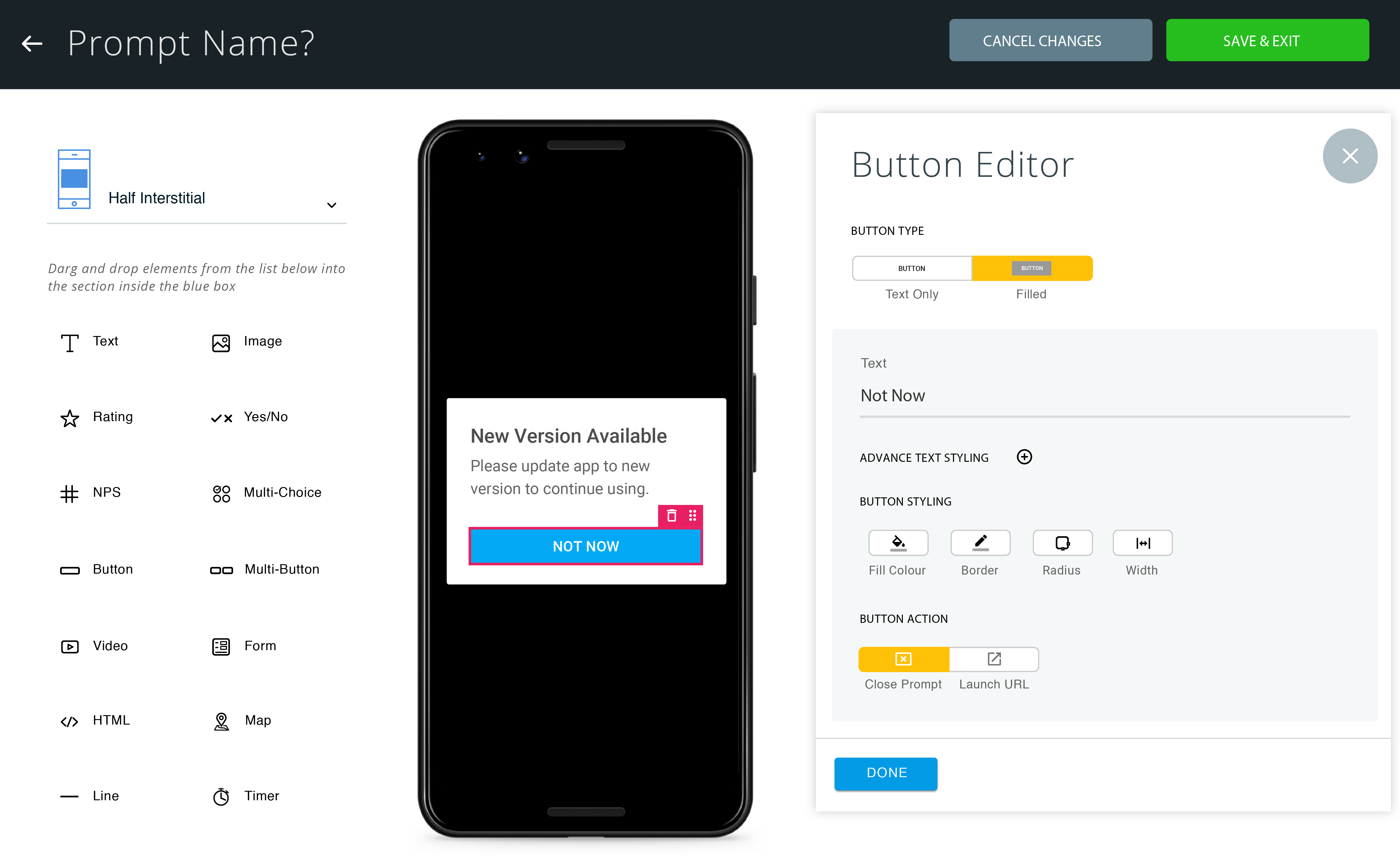
Brand Customization
Customize, control, and curate the look and feel of Display nudges. Customize Display nudges within the nudges module for repeat use or customize individual nudges when you’re deploying them within the Journey Builder. (Display nudges default to the existing font on the app when the customization process occurs.)
Feature #3
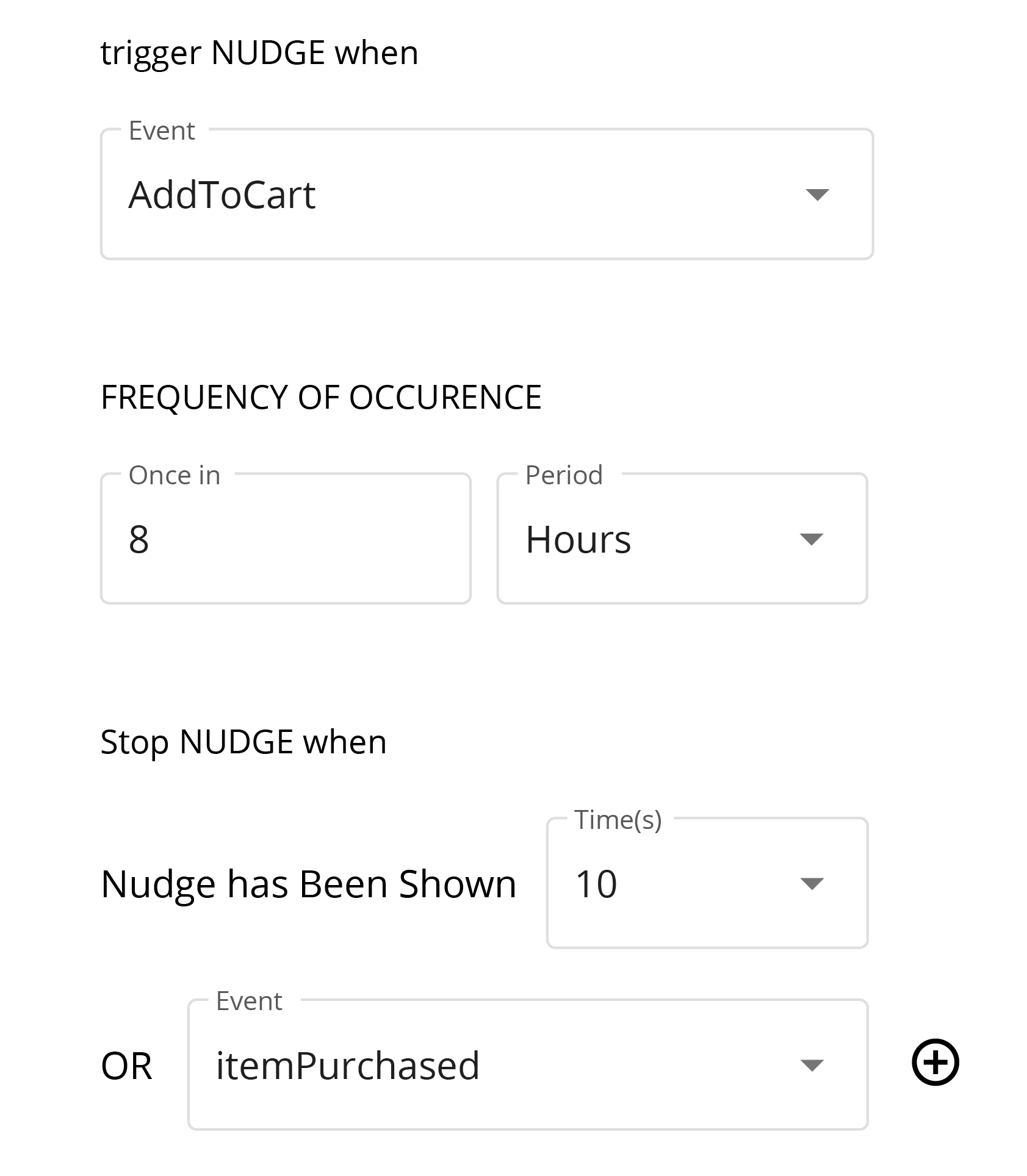
Nudge and Native Flow Triggers
Trigger additional Display nudges based on a user’s interaction with, or impression of, a specific nudge. Create alternate flows of Display nudges based on these interactions or impressions. In addition, trigger existing native flows found within the app. Choose whether to trigger additional Display nudges or Native Flows for each Display nudge.
Feature #4
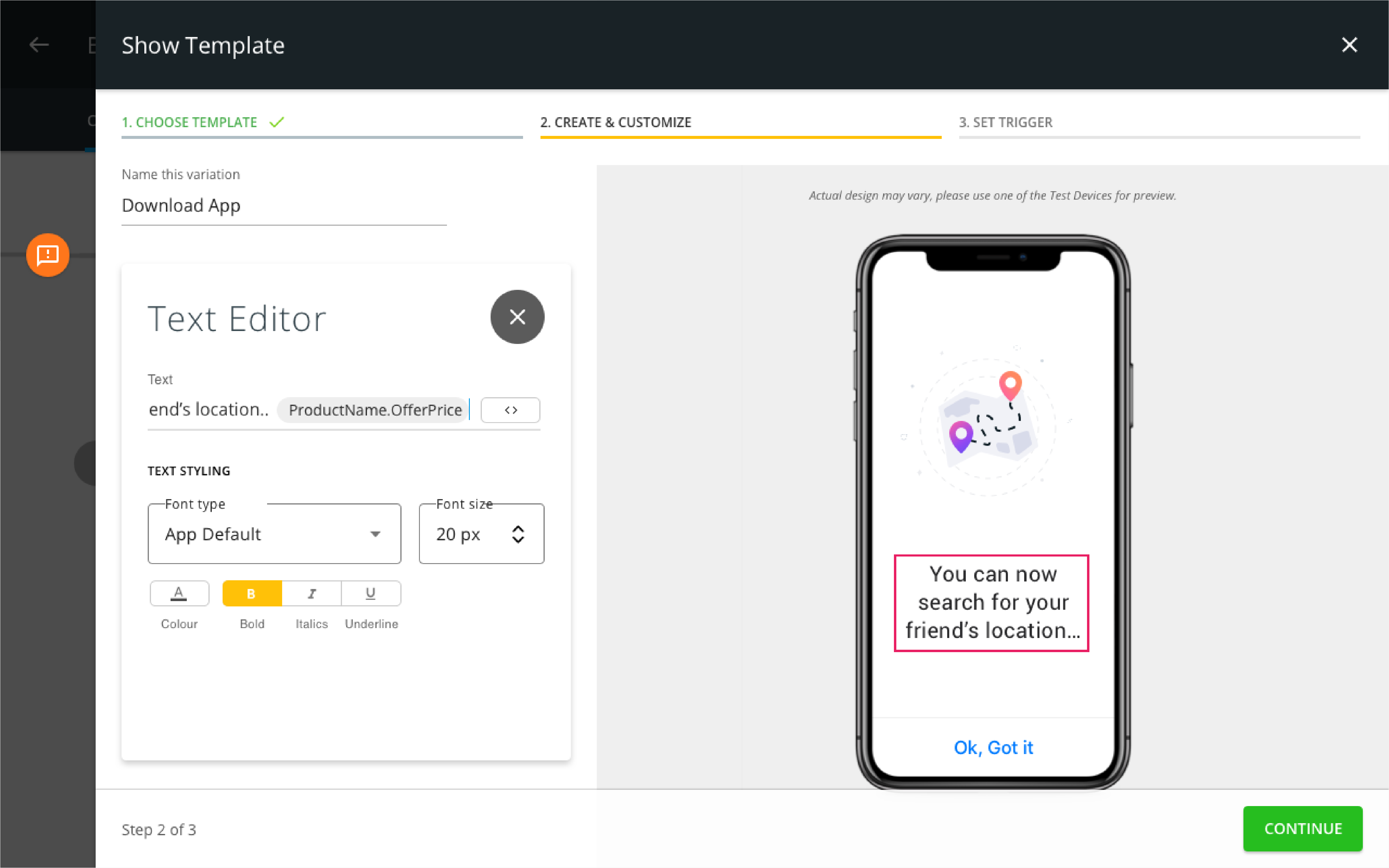
App and Event Variables in Nudges
Personalize Display nudges by pulling in event or existing app variables into Templates, like names, location, device type and more. Hansel dynamically populates these event or app variables in each nudge, empowering personalization at scale.